nFactor 認証用の reCAPTCHA 設定
NetScaler Gatewayは、reCAPTCHA構成を簡素化する新しいファーストクラスアクション「CaptchaAction」をサポートしています。reCAPTCHAはファーストクラスのアクションなので、それ自体が要因になり得ます。reCAPTCHA は nFactor フローのどこにでも注入できます。
以前は、RFWeb UI にも変更を加えたカスタム WebAuth ポリシーを作成する必要がありました。キャプチャアクションの導入により、JavaScript を変更する必要がなくなりました。
重要
reCAPTCHAをスキーマのユーザー名またはパスワードフィールドと一緒に使用すると、reCAPTCHAが満たされるまで送信ボタンは無効になります。
再キャプチャ設定
reCAPTCHA の設定には 2 つの部分があります。
- リキャプチャを登録するためのグーグルでの設定
- ログインフローの一部としてreCAPTCHAを使用するようにNetScalerアプライアンスを構成します。
グーグルでの再キャプチャ設定
reCAPTCHAのドメインをhttps://www.google.com/recaptcha/admin#llistで登録してください。
-
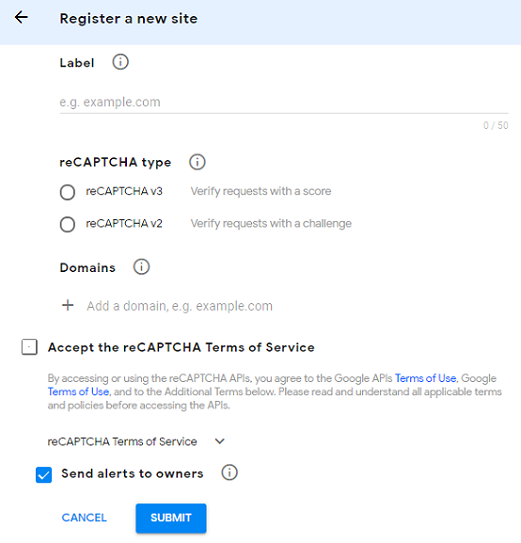
このページに移動すると、次の画面が表示されます。

注
reCAPTCHA v2 のみを使用してください。目に見えないreCAPTCHAはまだベータ版です。
-
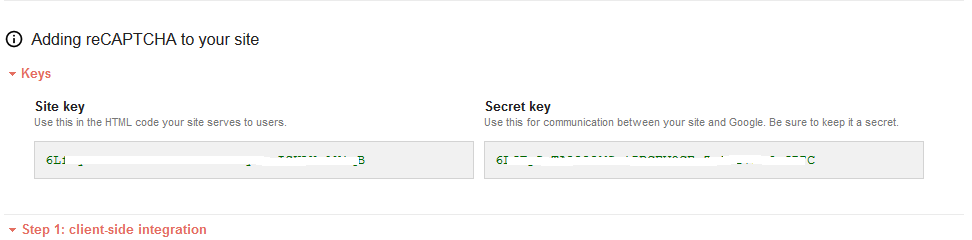
ドメインが登録されると、「SiteKey」と「SecretKey」が表示されます。

注
セキュリティ上の理由から、「siteKey」と「SecretKey」はグレー表示されています。「SecretKey」は安全に保管する必要があります。
NetScalerアプライアンスでの再キャプチャ構成
NetScalerアプライアンスのreCAPTCHA構成は、次の3つの部分に分けることができます。
- 再キャプチャ画面を表示
- reCAPTCHA レスポンスを Google サーバに投稿する
- LDAP 構成はユーザーログオンの 2 番目の要素です (オプション)
再キャプチャ画面を表示
ログインフォームのカスタマイズは SingleAuthCaptcha.xml ログインスキーマで行います。このカスタマイズは認証仮想サーバーで指定され、ログインフォームをレンダリングするために UI に送信されます。組み込みのログインスキーマ SingleAuthCaptcha.xml は、NetScalerアプライアンスの/NSConfig/loginSchema/LoginSchemaディレクトリにあります。
重要
- ユースケースと異なるスキーマに基づいて、既存のスキーマを変更できます。たとえば、reCAPTCHAファクター(ユーザー名やパスワードなし)のみが必要な場合や、reCAPTCHAによる二重認証が必要な場合などです。
- カスタムの変更が行われたり、ファイルの名前が変更されたりした場合、Citrix はすべてのログインスキーマを/nsconfig/loginSchemaディレクトリから親ディレクトリの/nsconfig/loginschemaにコピーすることをお勧めします。
CLI を使用して reCAPTCHA の表示を設定するには
add authentication loginSchema singleauthcaptcha -authenticationSchema /nsconfig/loginschema/SingleAuthCaptcha.xmladd authentication loginSchemaPolicy singleauthcaptcha -rule true -action singleauthcaptchaadd authentication vserver auth SSL <IP> <Port>add ssl certkey vserver-cert -cert <path-to-cert-file> -key <path-to-key-file>bind ssl vserver auth -certkey vserver-certbind authentication vserver auth -policy singleauthcaptcha -priority 5 -gotoPriorityExpression END
reCAPTCHA レスポンスを Google サーバに投稿する
ユーザーに表示する必要がある reCAPTCHA を設定したら、管理者は後からその設定を Google サーバーに追加して、ブラウザからの reCAPTCHA 応答を確認します。
ブラウザからの reCAPTCHA レスポンスを確認するには
add authentication captchaAction myrecaptcha -sitekey <sitekey-copied-from-google> -secretkey <secretkey-from-google>add authentication policy myrecaptcha -rule true -action myrecaptchabind authentication vserver auth -policy myrecaptcha -priority 1
AD 認証が必要かどうかを設定するには、次のコマンドが必要です。それ以外の場合は、この手順は無視してかまいません。
add authentication ldapAction ldap-new -serverIP x.x.x.x -serverPort 636 -ldapBase "cn=users,dc=aaatm,dc=com" -ldapBindDn adminuser@aaatm.com -ldapBindDnPassword <password> -encrypted -encryptmethod ENCMTHD_3 -ldapLoginName sAMAccountName -groupAttrName memberof -subAttributeName CN -secType SSL -passwdChange ENABLED -defaultAuthenticationGroup ldapGroupadd authenticationpolicy ldap-new -rule true -action ldap-new
LDAP 構成はユーザーログオンの 2 番目の要素です (オプション)
LDAP認証はreCAPTCHAの後に行われるので、それを2番目の要素に追加します。
add authentication policylabel second-factorbind authentication policylabel second-factor -policy ldap-new -priority 10bind authentication vserver auth -policy myrecaptcha -priority 1 -nextFactor second-factor
管理者は、アクセスに負荷分散仮想サーバーとNetScaler Gatewayアプライアンスのどちらを使用するかに応じて、適切な仮想サーバーを追加する必要があります。負荷分散仮想サーバーが必要な場合、管理者は次のコマンドを設定する必要があります。
-
add lb vserver lbtest HTTP <IP> <Port> -authentication ON -authenticationHost nssp.aaatm.comnssp.aaatm.com — 認証仮想サーバに解決されます。
reCAPTCHA のユーザー検証
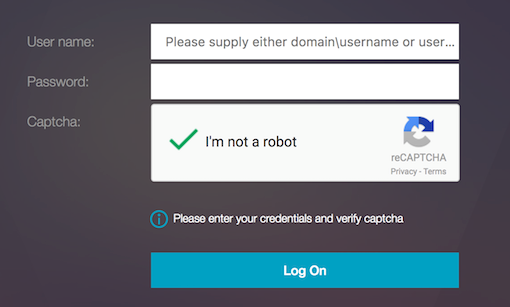
前のセクションで説明したすべてのステップを設定したら、以下の UI スクリーンショットが表示されるはずです。
-
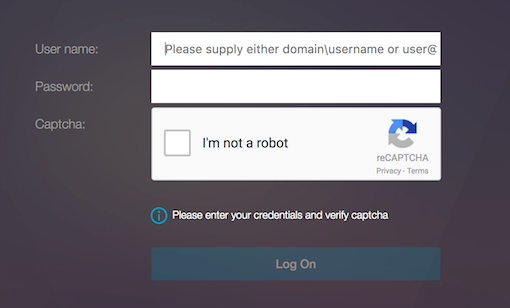
認証仮想サーバーがログインページをロードすると、ログオン画面が表示されます。reCAPTCHAが完了するまでログオンは無効になります 。

-
[ロボットではありません] オプションを選択します。reCAPTCHA ウィジェットが表示されます。

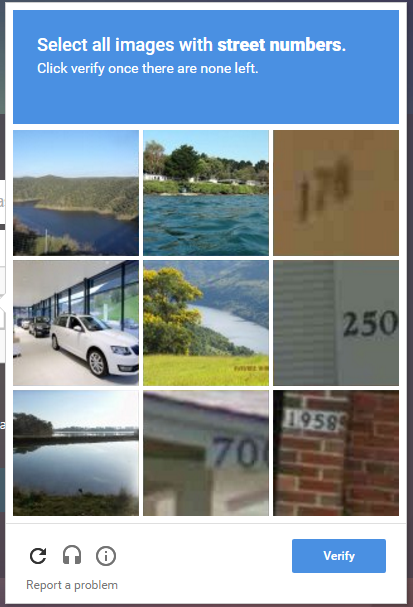
- 完了ページが表示される前に、一連の reCAPTCHA 画像をナビゲートします。
-
AD 資格情報を入力し、[ ロボットではありません] チェックボックスをオンにして、 [ ログオン] をクリックします。認証が成功すると、目的のリソースにリダイレクトされます。

メモ
- reCAPTCHAをAD認証で使用する場合、reCAPTCHAが完了するまで認証情報の送信ボタンは無効になります。
- reCAPTCHA は独自の要素で行われます。したがって、ADなどのその後の検証は、reCAPTCHAの「次の要素」で行われる必要があります。