-
Funktionsweise von HTML5
-
Verwalten und Überwachen mit Citrix Application Delivery Management
-
Sichere Verkehrsbeschleunigung
This content has been machine translated dynamically.
Dieser Inhalt ist eine maschinelle Übersetzung, die dynamisch erstellt wurde. (Haftungsausschluss)
Cet article a été traduit automatiquement de manière dynamique. (Clause de non responsabilité)
Este artículo lo ha traducido una máquina de forma dinámica. (Aviso legal)
此内容已经过机器动态翻译。 放弃
このコンテンツは動的に機械翻訳されています。免責事項
이 콘텐츠는 동적으로 기계 번역되었습니다. 책임 부인
Este texto foi traduzido automaticamente. (Aviso legal)
Questo contenuto è stato tradotto dinamicamente con traduzione automatica.(Esclusione di responsabilità))
This article has been machine translated.
Dieser Artikel wurde maschinell übersetzt. (Haftungsausschluss)
Ce article a été traduit automatiquement. (Clause de non responsabilité)
Este artículo ha sido traducido automáticamente. (Aviso legal)
この記事は機械翻訳されています.免責事項
이 기사는 기계 번역되었습니다.책임 부인
Este artigo foi traduzido automaticamente.(Aviso legal)
这篇文章已经过机器翻译.放弃
Questo articolo è stato tradotto automaticamente.(Esclusione di responsabilità))
Translation failed!
Funktionsweise von HTML5
HTML5 verwendet HTTP, ein Request/Response-Protokoll für die Kommunikation zwischen Clients und Servern. Ein Client initiiert eine TCP-Verbindung und sendet HTTP-Anforderungen an den Server. Der Server antwortet auf diese Anforderungen, indem er Zugriffsrechte für die verfügbaren Ressourcen erteilt. Nachdem Client und Server eine Verbindung hergestellt haben, enthalten die zwischen ihnen ausgetauschten Nachrichten nur WebSocket-Header und nicht HTTP-Header.
Die Infrastruktur von HTML5 besteht aus WebSockets, die die vorhandene HTTP-Infrastruktur weiter nutzen, um einen einfachen Mechanismus für die Kommunikation zwischen einem Client und einem Webserver bereitzustellen. In der Regel implementieren Sie das WebSocket-Protokoll in einem Browser und Webservern. Sie können dieses Protokoll jedoch mit jeder Client- oder Serveranwendung verwenden.
Wenn ein Client versucht, eine Verbindung mit WebSockes herzustellen, behandeln Webserver den WebSocket-Handshake als Aktualisierungsanforderung, und der Server wechselt zum WebSocket-Protokoll. Das WebSocket-Protokoll ermöglicht eine häufige Interaktion zwischen dem Browser und den Webservern. Daher können Sie dieses Protokoll für Live-Updates wie Aktienindizes und Score-Karten und sogar Live-Spiele verwenden. Dies ist aufgrund einer standardisierten Möglichkeit möglich, dass der Server unerwünschte Antworten an den Client senden kann, während eine offene Verbindung für die bidirektionale fortlaufende Kommunikation zwischen dem Client-Browser und dem Server aufrechterhalten wird.
Hinweis
Sie können diesen Effekt auch auf nicht standardisierte Weise erreichen, indem Sie verschiedene andere Technologien wie Comet verwenden. Weitere Informationen über Comet finden Sie unterhttp://en.wikipedia.org/wiki/Comet_(programming).
Das WebSocket-Protokoll kommuniziert über TCP-Ports 80 und 443. Dies erleichtert die Kommunikation in Umgebungen, in denen Firewalls verwendet werden, um nicht-webbasierte Internetverbindungen zu blockieren. Darüber hinaus verfügt WebSocket über einen eigenen Fragmentierungsmechanismus. Eine WebSocket-Nachricht kann als mehrere WebSocket-Frames gesendet werden.
Hinweis
Sie können WebSocket nicht verwenden, wenn die Webanwendungen auf den Servern es nicht unterstützen.
Wie HTML5 eine WebSocket-Sitzung einrichtet
Ein Browser, der HTML5 unterstützt, verwendet JavaScript-APIs, um die folgenden Aufgaben auszuführen:
-
Öffnen Sie eine WebSocket-Verbindung.
-
Kommunizieren Sie über die WebSocket-Verbindung.
-
Schließen Sie die WebSocket-Verbindungen.
Um eine WebSocket-Verbindung zu öffnen, sendet der Browser eine HTTP-Upgrade-Nachricht an den Server, um zum WebSocket-Protokoll zu wechseln. Der Server akzeptiert diese Anforderung entweder oder lehnt sie ab. Im Folgenden finden Sie Ausschnitte einer Beispiel-Clientanforderung und Serverantwort:
-
Beispiel-Clientanforderung
pre codeblock GET /HTTP/1.1 Upgrade: websocket Sec-websocket-protocol: <List of protocols that the client supports over this websocket session, such as an application level protocol, for example ICA.> Sec-websocket-extensions: <List of extensions client wants applied to this session, such as compression.> Sec-Websocket-version: <Version of websocket protocol that the client intends to use.> <!--NeedCopy--> -
Beispiel-Server-Antwort
pre codeblock HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-Websocket-Protocol: <One from the list of protocols in the client request.> Sec-Websocket-extensions: <List of extensions server accepts for session.> Sec-Websocket-version: <Version of websocket protocol that the server supports.> <!--NeedCopy-->
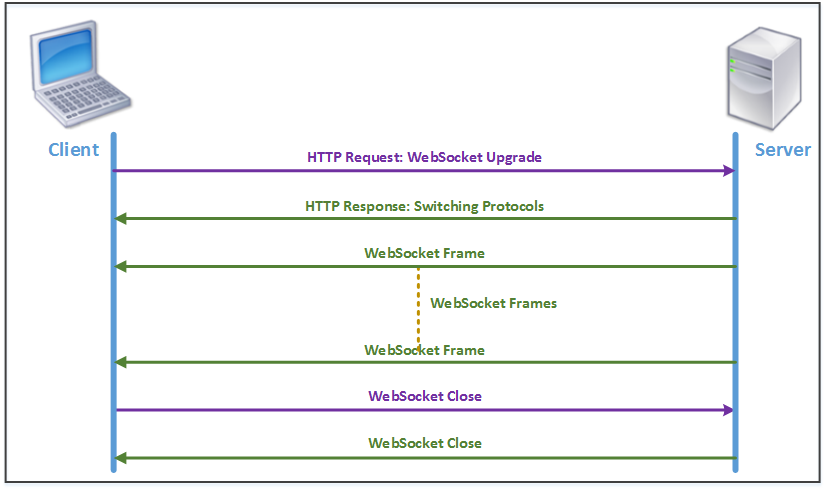
Die folgende Abbildung zeigt die Reihenfolge der Nachrichten, die zwischen einem Client und einem Server ausgetauscht werden:

Während einer HTML5-Verbindung werden die folgenden Meldungen zwischen dem Client und dem Server ausgetauscht:
- Client sendet eine HTTP-Anforderung zum Upgrade von WebSocket.
- Server reagiert auf die Clientanforderung und wechselt zum WebSocket-Protokoll.
- Server sendet WebSocket-Frames an den Client.
- Client sendet eine Anforderung, den WebSocket zu schließen.
- Der Server schließt den WebSocket.
Teilen
Teilen
This Preview product documentation is Cloud Software Group Confidential.
You agree to hold this documentation confidential pursuant to the terms of your Cloud Software Group Beta/Tech Preview Agreement.
The development, release and timing of any features or functionality described in the Preview documentation remains at our sole discretion and are subject to change without notice or consultation.
The documentation is for informational purposes only and is not a commitment, promise or legal obligation to deliver any material, code or functionality and should not be relied upon in making Cloud Software Group product purchase decisions.
If you do not agree, select I DO NOT AGREE to exit.