Extensibilidad nFactor
El marco de autenticación nFactor proporciona la flexibilidad de agregar personalizaciones para hacer que la interfaz de inicio de sesión sea más intuitiva para una experiencia de usuario enriquecida. Puede agregar etiquetas de inicio de sesión personalizadas, credenciales de inicio de sesión personalizadas, pantallas de interfaz de usuario personalizadas, etc.
Con nFactor, cada factor puede tener su propia pantalla de inicio de sesión. En cada pantalla de inicio de sesión puede presentar cualquier información de cualquiera de los factores anteriores o más información que sea invisible en otros factores. Por ejemplo, el último factor puede ser una página informativa en la que el usuario lea las instrucciones y haga clic en continuar.
Antes de nFactor, las páginas de inicio de sesión personalizadas eran limitadas y las personalizaciones necesitaban asistencia. Era posible reemplazar el archivo tmindex.html o aplicar reglas de reescritura para cambiar parte de su comportamiento. Sin embargo, no fue posible lograr la funcionalidad subyacente.
Las siguientes personalizaciones relacionadas con nFactor se capturan en detalle en este tema.
- Personalizar etiquetas de inicio
- Personalizar la interfaz de usuario para mostrar imágenes
- Personalizar el formulario de inicio de sesión de nFactor de NetScaler
Supuestos
Conoce nFactor, comandos de Shell, XML y editores de texto.
Requisitos previos
- La personalización descrita en este tema solo es posible cuando el tema de la interfaz de usuario de RfWeb (o basado en el tema) está configurado en NetScaler.
- La directiva de autenticación debe estar vinculada al servidor virtual de autenticación, autorización y auditoría; de lo contrario, el flujo no funciona según lo previsto.
- Tiene los siguientes artículos relacionados con nFactor
- Esquema XML
- JavaScript
- Acciones de autenticación
- Servidor virtual de autenticación
- NetScaler versión 11.1 y posteriores
Personalizar las etiquetas de inicio
Para personalizar las etiquetas de inicio de sesión, necesita lo siguiente:
- El esquema XML que describe el aspecto de la página de inicio de sesión.
- El archivo script.js que contiene el JavaScript que se usa para cambiar el proceso de representación.
Nota:
El archivo script.js se encuentra en el directorio
/var/netscaler/logon/themes/<custom_theme>/.
Funcionamiento
El JavaScript analiza el archivo XML y representa cada elemento dentro de la etiqueta <Requirements>. Cada elemento corresponde a una línea en el formulario HTML. Por ejemplo, un campo de inicio de sesión es una línea, el campo de contraseña es otra línea y también lo es el botón de inicio de sesión. Para introducir nuevas líneas, debe especificarlas en el archivo de esquema XML mediante el SDK de StoreFront. El SDK de StoreFront permite que la página de inicio de sesión con un esquema XML utilice la etiqueta <Requirement> y defina elementos en ella. Estos elementos permiten utilizar JavaScript para introducir en ese espacio los elementos HTML que se requieran. En este caso, se crea una línea con texto en forma de HTML.
El XML que se puede utilizar es el siguiente:
<Requirement>
<Credential>
<Type>nsg-custom-cred</Type>
<ID>passwd</ID>
</Credential>
<Label>
<Type>nsg-custom-label</Type>
</Label>
</Requirement>
<!--NeedCopy-->
<Requirement>: espacio proporcionado en la página de inicio de sesión. La credencial llena el espacio y las demás partes dirigen el motor a la información correcta. En este caso, escriba nsg-custom-cred. Se define como texto sin formato y la etiqueta se define para su cuerpo.
El XML requerido se combina con el código JavaScript para obtener los resultados requeridos.
// Custom Label Handler for Self Service Links
CTXS.ExtensionAPI.addCustomAuthLabelHandler({
getLabelTypeName: function () { return "nsg-custom-label"; },
getLabelTypeMarkup: function (requirements) {
return $("< Enter your HTML codes here>");
},
// Instruction to parse the label as if it was a standard type
parseAsType: function () {
return "plain";
}
});
//Custom Credential Handler for Self Service Links
CTXS.ExtensionAPI.addCustomCredentialHandler({
getCredentialTypeName: function () { return "nsg-custom-cred"; },
getCredentialTypeMarkup: function (requirements) {
return $("<div/>");
},
});
<!--NeedCopy-->
Importante:
Cuando agregue el código HTML, asegúrese de que el valor devuelto comienza con una etiqueta HTML.
La parte XML indica la página de inicio de sesión qué mostrar y el código JavaScript proporciona el texto real. El gestor de credenciales abre el espacio y la etiqueta llena el espacio. Como todo el tráfico de autenticación ahora es invisible para reescribir y responder, puede cambiar el aspecto de la página. Configuración para personalizar etiquetas de inicio de sesión
-
Crea y enlaza un tema basado en RfWeb.
add vpn portaltheme RfWebUI_MOD -basetheme RfWebUI bind vpn vserver TESTAAA –portaltheme RfWebUI_MOD <!--NeedCopy-->La ruta de los archivos basados en el tema está disponible en el directorio: /var/netscaler/logon/themes/RfWebUI_MOD
-
Agrega el siguiente fragmento al final del archivo script.js:
Nota:
Si no se incluyen las líneas anteriores en el archivo correcto o si no se incluye ninguna función de JavaScript, se impide que se cargue el XML. El error solo se puede ver en la consola de desarrollador del explorador web con el siguiente texto: “Tipo sin definir
nsg-custom-cred”.// Custom Label Handler for Self Service Links CTXS.ExtensionAPI.addCustomAuthLabelHandler({ getLabelTypeName: function () { return "nsg-custom-label"; }, getLabelTypeMarkup: function (requirements) { return $("<a href="https://identity.test.com/identity/faces/register" style="font-size: 16px;" style="text-align: center;">Self Registration</a><br><a href="https://identity.test.com/identity/faces/forgotpassword" style="font-size: 16px;" style="text-align: center;">Forgot Password</a><br><a href="https://identity.test.com/identity/faces/forgotuserlogin" style="font-size: 16px;" style="text-align: center;">Forgot User Login</a>"); }, // Instruction to parse the label as if it was a standard type parseAsType: function () { return "plain"; } }); //Custom Credential Handler for Self Service Links CTXS.ExtensionAPI.addCustomCredentialHandler({ getCredentialTypeName: function () { return "nsg-custom-cred"; }, getCredentialTypeMarkup: function (requirements) { return $("<div/>"); }, }); <!--NeedCopy-->
Importante:
Cuando agregue el código HTML, asegúrese de que el valor devuelto comienza con una etiqueta HTML.
Esquema de inicio de sesión utilizado en este ejemplo
<?xml version="1.0" encoding="utf-8"?>
<AuthenticateResponse xmlns="http://citrix.com/authentication/response/1">
<Status>success</Status>
<Result>more-info</Result>
<StateContext/>
<AuthenticationRequirements>
<PostBack>/nf/auth/doAuthentication.do</PostBack>
<CancelPostBack>/Citrix/Authentication/ExplicitForms/CancelAuthenticate</CancelPostBack>
<CancelButtonText>Cancel</CancelButtonText>
<Requirements>
<Requirement>
<Credential>
<ID>login</ID>
<SaveID>Username</SaveID>
<Type>username</Type>
</Credential>
<Label>
<Text>User name</Text>
<Type>plain</Type>
</Label>
<Input>
<AssistiveText>Please supply either domain\username or user@fully.qualified.domain</AssistiveText>
<Text>
<Secret>false</Secret>
<ReadOnly>false</ReadOnly>
<InitialValue></InitialValue>
<Constraint>.+</Constraint>
</Text>
</Input>
</Requirement>
<Requirement>
<Credential>
<ID>passwd</ID>
<SaveID>Password</SaveID>
<Type>password</Type>
</Credential>
<Label>
<Text>Password:</Text>
<Type>plain</Type>
</Label>
<Input>
<Text>
<Secret>true</Secret>
<ReadOnly>false</ReadOnly>
<InitialValue/>
<Constraint>.+</Constraint>
</Text>
</Input>
</Requirement>
<Requirement>
<Credential>
<Type>nsg-custom-cred</Type>
<ID>passwd</ID>
</Credential>
<Label>
<Type>nsg-custom-label</Type>
</Label>
</Requirement>
<Requirement>
<Credential>
<ID>loginBtn</ID>
<Type>none</Type>
</Credential>
<Label>
<Type>none</Type>
</Label>
<Input>
<Button>Please Log On</Button>
</Input>
</Requirement>
</Requirements>
</AuthenticationRequirements>
</AuthenticateResponse>
<!--NeedCopy-->
Ejecute los siguientes comandos para cargar el esquema personalizado en config.
add authentication loginSchema custom -authenticationSchema custom.xml
add authentication loginSchemaPolicy custom -rule true -action custom
bind authentication vserver AAATEST -policy custom -priority 100 -gotoPriorityExpression END
<!--NeedCopy-->
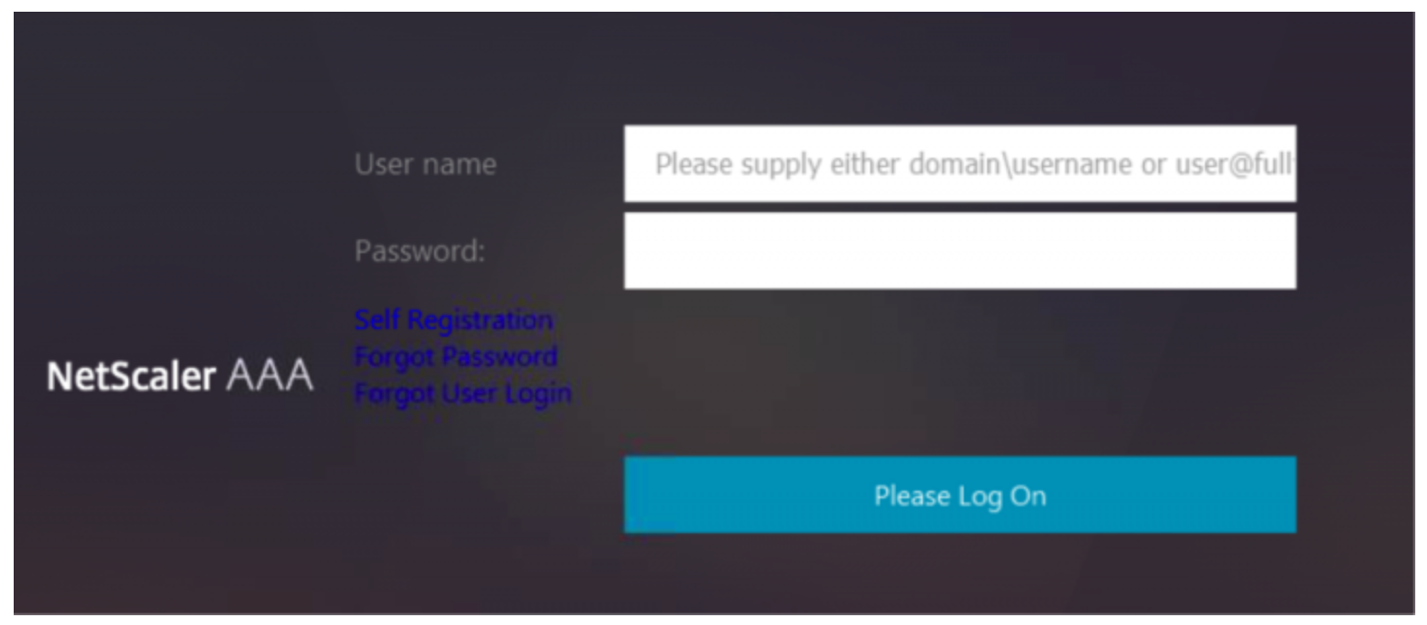
La siguiente ilustración muestra la página de inicio de sesión que se representa con esta configuración.

Personalizar la interfaz de usuario para mostrar imágenes
nFactor permite una visualización personalizada con el uso de archivos de esquema de inicio de sesión. Es posible que se requieran otras personalizaciones distintas de las que ofrecen los archivos de esquema de inicio de sesión integrados. Por ejemplo, mostrar un hipervínculo o escribir lógica personalizada en la interfaz de usuario. Esto se puede lograr mediante “credenciales personalizadas” que comprenden la extensión del esquema de inicio de sesión y el archivo javascript correspondiente.
Los archivos de esquema de inicio de sesión se pueden encontrar en el directorio /nsconfig/loginschema/LoginSchema.
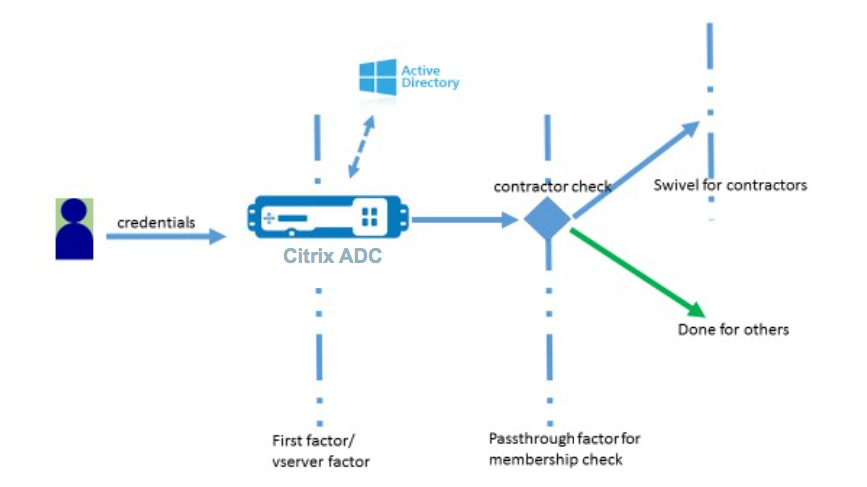
Para que la personalización de la interfaz de usuario muestre imágenes, se utiliza como ejemplo un flujo de implementación en la integración “NetScaler-Swivel”.
Hay dos factores en este flujo.
- Primer factor: comprueba las credenciales de AD del usuario.
- Segundo factor: solicita el inicio de sesión del usuario en función de la pertenencia al grupo.

En este flujo, todos los usuarios pasan por el primer factor. Antes del segundo factor, hay un pseudofactor para comprobar si algunos usuarios pueden omitirse del factor de “giro”. Si el usuario requiere el factor de “giro”, se muestran una imagen y un cuadro de texto para introducir el código.
Solución
La solución para personalizar la interfaz de usuario para mostrar imágenes contiene dos partes;
- Extensión esquema de inicio de sesión.
- Script personalizado para procesar la extensión del esquema de inicio de sesión.
Extensión esquema inicio de sesión
Para controlar la representación de formularios, se inyecta una “identificación” o “credencial” personalizada en el esquema de inicio de sesión. Esto se puede hacer reutilizando el esquema existente y modificándolo según el requisito.
En el ejemplo, se considera un esquema de inicio de sesión que solo tiene un campo de texto (como /nsconfig/loginschema/LoginSchema/OnlyPassword.xml). El siguiente fragmento se agrega al esquema de inicio de sesión.
<Requirement><Credential><ID>swivel_cred</ID><Type>swivel_cred</Type><Input><Text><Hidden>true</Hidden><InitialValue>${http.req.user.name}</InitialValue></Text></Input></Credential></Requirement>
<!--NeedCopy-->
En el fragmento, “swivel_cred” se especifica como el “Tipo” de la credencial. Como esto no se reconoce como una “credencial” incorporada, la interfaz de usuario busca un controlador para este tipo y lo llama si existe. Se envía un valor inicial para esta credencial, que es una expresión que NetScaler rellena dinámicamente. En el ejemplo, es el nombre del usuario utilizado para notificar el nombre de usuario al servidor giratorio. Puede que no sea necesario todo el tiempo o que se pueda aumentar con otros datos. Esos detalles deben agregarse según sea necesario.
Javascript para gestionar credenciales personalizadas
Cuando la IU encuentra una credencial personalizada, busca un controlador. Todos los controladores personalizados se escriben en /var/netscaler/logon/LogonPoint/custom/script.js para el tema del portal predeterminado.
Para los temas del portal personalizados, puede encontrar script.js en el directorio /var/netscaler/logon/themes/<custom_theme>/.
El siguiente script se agrega para renderizar el marcado de las credenciales personalizadas.
CTXS.ExtensionAPI.addCustomCredentialHandler({
// The name of the credential, must match the type returned by the server
getCredentialTypeName: function () { return "swivel_cred"; },
// Generate HTML for the custom credential
getCredentialTypeMarkup: function (requirements) {
var div = $("<div></div>");
var image = $("<img/>");
var username = requirements.input.text.initialValue; //Get the secret from the response
image.attr({
"style" : "width:200px;height:200px;",
"id" : "qrcodeimg",
"<Enter your server URL here>"
});
div.append(image);
return div;
}
});
<!--NeedCopy-->
Este fragmento es para manejar el marcado de “swivel_cred”. El nombre de credencial resaltado debe coincidir con el “tipo” especificado anteriormente en la extensión del esquema de inicio de sesión. Para generar marcas, se debe agregar una imagen cuya fuente apunte al servidor giratorio. Una vez hecho esto, la interfaz de usuario carga la imagen desde la ubicación especificada. Como este esquema de inicio de sesión también tiene un cuadro de texto, la interfaz de usuario representa ese cuadro de texto.
Nota:
El administrador puede modificar el “estilo” del elemento de imagen para cambiar el tamaño de la imagen. Actualmente está configurado para 200x200 píxeles.
Configuración para personalizar la interfaz de usuario para mostrar imágenes
La configuración de nFactor se construye mejor de abajo hacia arriba, ese es el último factor primero porque cuando intenta especificar “nextFactor” para los factores anteriores, necesita el nombre del factor posterior.
Configuración del factor de giro:
add loginschema swivel_image –authenticationSchema /nsconfig/loginschema/SwivelImage.xml
add authentication policylabel SwivelFactor –loginSchema swivel_image
bind authentication policylabel SwivelFactor –policy <policy-to-check-swivel-image> -priority 10
<!--NeedCopy-->
Nota:
Descargue SwivelImage.xml del esquema de inicio de sesión utilizado en el ejemplo.
Pseudo factor para la configuración de comprobación de grupo:
add authentication policylabel GroupCheckFactor
add authentication policy contractors_auth_policy –rule ‘http.req.user.is_member_of(“contractors”)’ –action NO_AUTHN
add authentication policy not_contractors _auth_policy–rule true –action NO_AUTHN
bind authentication policylabel GroupCheckFactor –policy contractors_auth_policy –pri 10 –nextFactor SwivelFactor
bind authentication policylabel GroupCheckFactor –policy not_contractors_auth_policy –pri 20
<!--NeedCopy-->
Primer factor para iniciar sesión en Active Directory:
add ldapAction <>
add authentication policy user_login_auth_policy –rule true –action <>
bind authentication vserver <> -policy user_login_auth_policy –pri 10 –nextFactor GroupCheckFactor
<!--NeedCopy-->
En la configuración, se especifican tres factores de los cuales uno está implícito/pseudo.
Esquema de inicio de sesión utilizado en este ejemplo
A continuación se muestra un esquema de ejemplo con credenciales giratorias y un cuadro de texto.
Nota:
Al copiar datos para un explorador web, las comillas pueden mostrarse de manera diferente. Copie los datos en los editores, como el bloc de notas, antes de guardarlos en archivos.
<?xml version="1.0" encoding="UTF-8"?>
<AuthenticateResponse xmlns="http://citrix.com/authentication/response/1">
<Status>success</Status>
<Result>more-info</Result>
<StateContext></StateContext>
<AuthenticationRequirements>
<PostBack>/nf/auth/doAuthentication.do</PostBack>
<CancelPostBack>/nf/auth/doLogoff.do</CancelPostBack>
<CancelButtonText>Cancel</CancelButtonText>
<Requirements>
<Requirement><Credential><ID>swivel_cred</ID><Type>swivel_cred</Type><Input><Text><Hidden>true</Hidden><InitialValue>${http.req.user.name}</InitialValue></Text></Input></Credential></Requirement>
<Requirement><Credential><ID>passwd</ID><SaveID>ExplicitForms-Password</SaveID><Type>password</Type></Credential><Label><Text>Password:</Text><Type>plain</Type></Label><Input><Text><Secret>true</Secret><ReadOnly>false</ReadOnly><InitialValue></InitialValue><Constraint>.+</Constraint></Text></Input></Requirement>
<Requirement><Credential><Type>none</Type></Credential><Label><Text>Hello ${http.req.user.name}, Please enter passcode from above image.</Text><Type>confirmation</Type></Label><Input /></Requirement>
<Requirement><Credential><ID>saveCredentials</ID><Type>savecredentials</Type></Credential><Label><Text>Remember my password</Text><Type>plain</Type></Label><Input><CheckBox><InitialValue>false</InitialValue></CheckBox></Input></Requirement>
<Requirement><Credential><ID>loginBtn</ID><Type>none</Type></Credential><Label><Type>none</Type></Label><Input><Button>Log On</Button></Input></Requirement>
</Requirements>
</AuthenticationRequirements>
</AuthenticateResponse>
<!--NeedCopy-->
Resultado
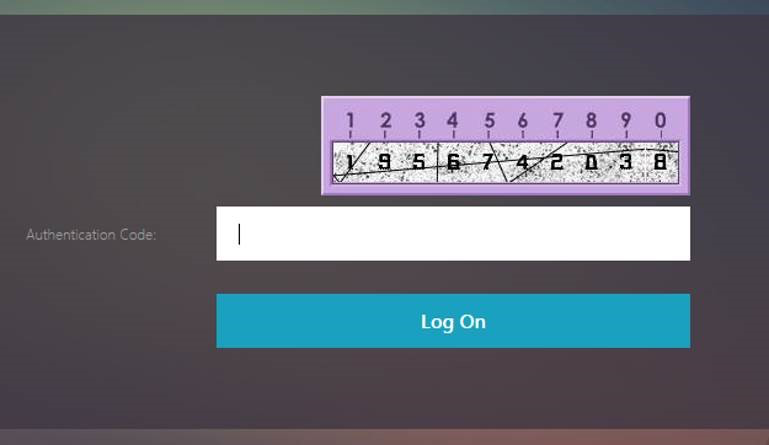
Una vez realizada la configuración, se muestra la siguiente imagen.

Nota:
La altura y la ubicación de la imagen se pueden modificar en JavaScript.
Personalizar el formulario de inicio de sesión nFactor de NetScaler para mostrar u ocultar
La interfaz de usuario RfWeb de NetScaler Gateway permite una amplia variedad de personalizaciones. Esta capacidad, cuando se combina con el marco de autenticación nFactor, permite a los clientes configurar flujos complejos sin comprometer los flujos de trabajo existentes.
En este ejemplo, hay dos opciones de autenticación, OAuth y LDAP disponibles en la lista Tipo de inicio de sesión. Cuando se carga el formulario por primera vez, se muestran los campos de nombre de usuario y contraseña (LDAP se muestra primero). Si se selecciona OAuth, todos los campos se ocultan porque OAuth implica una descarga de autenticación a un servidor de terceros. De esta manera, un administrador puede configurar flujos de trabajo intuitivos según la conveniencia del usuario.
Nota:
- Los valores de la lista Tipo de inicio de sesión se pueden modificar con modificaciones sencillas en el archivo de comandos.
- En esta sección solo se describe la parte de la interfaz de usuario del flujo. La gestión en tiempo de ejecución de la autenticación queda fuera del alcance de este artículo. Se recomienda a los usuarios que consulten la documentación de nFactor para la configuración de la autenticación.
Cómo personalizar el formulario de inicio de sesión de nFactor
La personalización del formulario de inicio de sesión de nFactor se puede clasificar en dos partes
- Enviar el esquema de inicio de sesión correcto a la IU
- Escribir un controlador para interpretar el esquema de inicio de sesión y las selecciones del usuario
Enviar el esquema de inicio de sesión correcto a la IU
En este ejemplo, se envía una reclamación/requisito simple en el esquema de inicio de sesión.
Para ello, se modifica el archivo SingleAuth.xml. El archivo SingleAuth.xml se entrega con el firmware de NetScaler y se puede encontrar en el directorio /nsconfig/loginschema/LoginSchema.
Pasos para enviar el esquema de acceso:
-
Inicie sesión a través de SSH y coloque en shell (escriba ‘shell’).
-
Copie SingleAuth.xml en otro archivo para modificarlo.
Nota:
La carpeta de destino es diferente de la carpeta de esquemas de inicio de sesión predeterminada de NetScaler.
cp /nsconfig/loginschema/LoginSchema/SingleAuth.xml /nsconfig/loginschema/SingleAuthDynamic.xml
-
Agregue el siguiente reclamo a SingleAuthDynamic.xml.
<Requirement><Credential><ID>nsg_dropdown</ID><Type>nsg_dropdown</Type></Credential><Label><Text>Logon Type:</Text><Type>plain</Type></Label></Requirement> <!--NeedCopy--> -
Configure NetScaler para enviar este esquema de inicio de sesión para cargar el primer formulario.
add loginschema single_auth_dynamic –authenticationSchema SingleAuthDynamic.xml add loginschemaPolicy single_auth_dynamic –rule true –action single_auth_dynamic bind authentication vserver aaa_nfactor –policy single_auth_dynamic –pri 10 <!--NeedCopy-->
Cambios en scripts para cargar formularios y gestionar eventos de usuario
Puede modificar el código JavaScript para que un administrador personalice la visualización del formulario de inicio de sesión. En este ejemplo, el campo de nombre de usuario y contraseña se muestran si se elige LDAP y se ocultan si se elige OAuth. El administrador también puede ocultar solo la contraseña.
Los administradores deben agregar el siguiente fragmento al directorio “script.js” que se encuentra en el directorio “/var/netscaler/logon/LogonPoint/custom”.
Nota:
Como este directorio es un directorio global, cree un tema de portal y modifique el archivo “script.js” dentro de esa carpeta, en
"/var/netscaler/logon/themes/<THEME_NAME>".
CTXS.ExtensionAPI.addCustomCredentialHandler({
// The name of the credential, must match the type returned by the server
getCredentialTypeName: function () { return "nsg_dropdown"; },
// Generate HTML for the custom credential
getCredentialTypeMarkup: function (requirements) {
var div = $("<div></div>");
var select = $("<select name='nsg_dropdown'></select>").attr("id", "nsg_dropdown");
var rsa = $("<option></option>").attr("selected", "selected").text("LDAP").val("LDAP");
var OAuthID = $("<option></option>").text("OAuth").val("OAuth");
select.append(rsa, OAuthID);
select.change(function(e) {
var value = $(this).val();
var ldapPwd = $($(".credentialform").find(".CredentialTypepassword")[0]);
var ldapUname = $($(".credentialform").find(".CredentialTypeusername"));
if(value == "OAuth") {
if (ldapPwd.length)
ldapPwd.hide();
if (ldapUname.length)
ldapUname.hide();
} else if(value == "LDAP") {
if (ldapPwd.length)
ldapPwd.show();
if (ldapUname.length)
ldapUname.show();
}
});
div.append(select);
return div;
}
});
<!--NeedCopy-->
Experiencia del usuario final
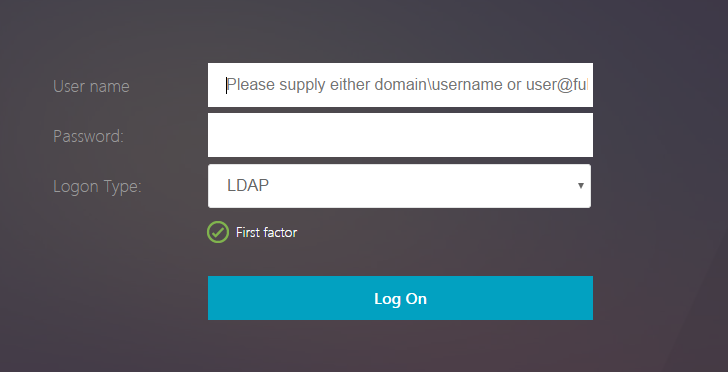
Cuando un usuario final carga la página de inicio de sesión por primera vez, aparece la siguiente pantalla.

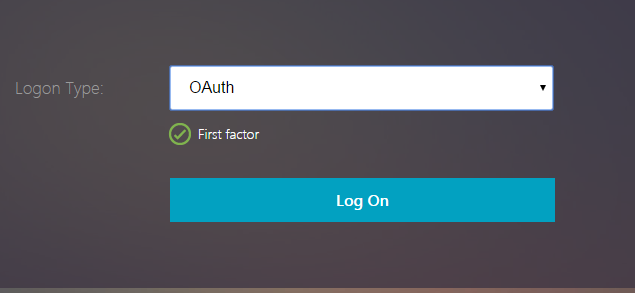
Si se selecciona OAuth en Tipo de inicio de sesión, se ocultan los campos de nombre de usuario y contraseña.

Si se selecciona LDAP, se muestran el nombre de usuario y la contraseña. De esta forma, la página de inicio de sesión se puede cargar dinámicamente en función de la selección del usuario.
Esquema de inicio de sesión utilizado en este ejemplo
<?xml version="1.0" encoding="UTF-8"?>
<AuthenticateResponse xmlns="http://citrix.com/authentication/response/1">
<Status>success</Status>
<Result>more-info</Result>
<StateContext></StateContext>
<AuthenticationRequirements>
<PostBack>/nf/auth/doAuthentication.do</PostBack>
<CancelPostBack>/nf/auth/doLogoff.do</CancelPostBack>
<CancelButtonText>Cancel</CancelButtonText>
<Requirements>
<Requirement><Credential><ID>login</ID><SaveID>ExplicitForms-Username</SaveID><Type>username</Type></Credential><Label><Text>User name</Text><Type>plain</Type></Label><Input><AssistiveText>Please supply either domain\username or user@fully.qualified.domain</AssistiveText><Text><Secret>false</Secret><ReadOnly>false</ReadOnly><InitialValue></InitialValue><Constraint>.+</Constraint></Text></Input></Requirement>
<Requirement><Credential><ID>passwd</ID><SaveID>ExplicitForms-Password</SaveID><Type>password</Type></Credential><Label><Text>Password:</Text><Type>plain</Type></Label><Input><Text><Secret>true</Secret><ReadOnly>false</ReadOnly><InitialValue></InitialValue><Constraint>.+</Constraint></Text></Input></Requirement>
<Requirement><Credential><ID>nsg_dropdown</ID><Type>nsg_dropdown</Type></Credential><Label><Text>Logon Type:</Text><Type>plain</Type></Label></Requirement>
<Requirement><Credential><Type>none</Type></Credential><Label><Text>First factor</Text><Type>confirmation</Type></Label><Input /></Requirement>
<Requirement><Credential><ID>saveCredentials</ID><Type>savecredentials</Type></Credential><Label><Text>Remember my password</Text><Type>plain</Type></Label><Input><CheckBox><InitialValue>false</InitialValue></CheckBox></Input></Requirement>
<Requirement><Credential><ID>loginBtn</ID><Type>none</Type></Credential><Label><Type>none</Type></Label><Input><Button>Log On</Button></Input></Requirement>
</Requirements>
</AuthenticationRequirements>
</AuthenticateResponse>
<!--NeedCopy-->
Nota:
Para obtener más información sobre varios temas relacionados con nFactor, consulte Autenticación nFactor.