-
Cómo funciona HTML5
-
Administrar y supervisar mediante Citrix Application Delivery Management
-
Aceleración segura del tráfico
This content has been machine translated dynamically.
Dieser Inhalt ist eine maschinelle Übersetzung, die dynamisch erstellt wurde. (Haftungsausschluss)
Cet article a été traduit automatiquement de manière dynamique. (Clause de non responsabilité)
Este artículo lo ha traducido una máquina de forma dinámica. (Aviso legal)
此内容已经过机器动态翻译。 放弃
このコンテンツは動的に機械翻訳されています。免責事項
이 콘텐츠는 동적으로 기계 번역되었습니다. 책임 부인
Este texto foi traduzido automaticamente. (Aviso legal)
Questo contenuto è stato tradotto dinamicamente con traduzione automatica.(Esclusione di responsabilità))
This article has been machine translated.
Dieser Artikel wurde maschinell übersetzt. (Haftungsausschluss)
Ce article a été traduit automatiquement. (Clause de non responsabilité)
Este artículo ha sido traducido automáticamente. (Aviso legal)
この記事は機械翻訳されています.免責事項
이 기사는 기계 번역되었습니다.책임 부인
Este artigo foi traduzido automaticamente.(Aviso legal)
这篇文章已经过机器翻译.放弃
Questo articolo è stato tradotto automaticamente.(Esclusione di responsabilità))
Translation failed!
Cómo funciona HTML5
HTML5 utiliza HTTP, que es un protocolo de solicitud/respuesta para la comunicación entre clientes y servidores. Un cliente inicia una conexión TCP y la utiliza para enviar solicitudes HTTP al servidor. El servidor responde a estas solicitudes otorgando derechos de acceso a los recursos disponibles. Después de que el cliente y el servidor establecen una conexión, los mensajes intercambiados entre ellos contienen solo encabezados WebSocket, no encabezados HTTP.
La infraestructura de HTML5 consiste en WebSockets, que utilizan aún más la infraestructura HTTP existente para proporcionar un mecanismo ligero para la comunicación entre un cliente y un servidor web. Normalmente se implementa el protocolo WebSocket en un explorador y servidores web. Sin embargo, puede utilizar este protocolo con cualquier aplicación cliente o servidor.
Cuando un cliente intenta realizar una conexión mediante WebSockets, los servidores web tratan el protocolo WebSocket como una solicitud de actualización y el servidor cambia al protocolo WebSocket. El protocolo WebSocket permite la interacción frecuente entre el explorador y los servidores web. Por lo tanto, puede utilizar este protocolo para actualizaciones en vivo, como índices de acciones y tarjetas de puntuación, e incluso juegos en vivo. Esto es posible debido a una forma estandarizada para que el servidor envíe respuestas no solicitadas al cliente mientras mantiene una conexión abierta para la comunicación continua bidireccional entre el explorador del cliente y el servidor.
Nota
También puede lograr este efecto, de formas no estandarizadas, mediante el uso de varias otras tecnologías, como Comet. Para obtener más información acerca de Comet, consulte http://en.wikipedia.org/wiki/Comet_(programming).
El protocolo WebSocket se comunica a través de los puertos TCP 80 y 443. Esto facilita la comunicación en entornos que utilizan firewalls para bloquear conexiones a Internet no web. Además, WebSocket tiene su propio mecanismo de fragmentación. Un mensaje WebSocket se puede enviar como múltiples fotogramas de WebSocket.
Nota
No puede utilizar WebSocket si las aplicaciones web de los servidores no lo admiten.
Cómo HTML5 establece una sesión WebSocket
Un explorador web compatible con HTML5 utiliza API de JavaScript para realizar las siguientes tareas:
-
Abra una conexión WebSocket.
-
Comunicarse a través de la conexión WebSocket.
-
Cierre las conexiones WebSocket.
Para abrir una conexión WebSocket, el explorador web envía un mensaje de actualización HTTP al servidor para cambiar al protocolo WebSocket. El servidor acepta o rechaza esta solicitud. Los siguientes son fragmentos de una solicitud de cliente de ejemplo y respuesta del servidor:
-
Solicitud de cliente de ejemplo
pre codeblock GET /HTTP/1.1 Upgrade: websocket Sec-websocket-protocol: <List of protocols that the client supports over this websocket session, such as an application level protocol, for example ICA.> Sec-websocket-extensions: <List of extensions client wants applied to this session, such as compression.> Sec-Websocket-version: <Version of websocket protocol that the client intends to use.> <!--NeedCopy--> -
Respuesta del servidor de ejemplo
pre codeblock HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-Websocket-Protocol: <One from the list of protocols in the client request.> Sec-Websocket-extensions: <List of extensions server accepts for session.> Sec-Websocket-version: <Version of websocket protocol that the server supports.> <!--NeedCopy-->
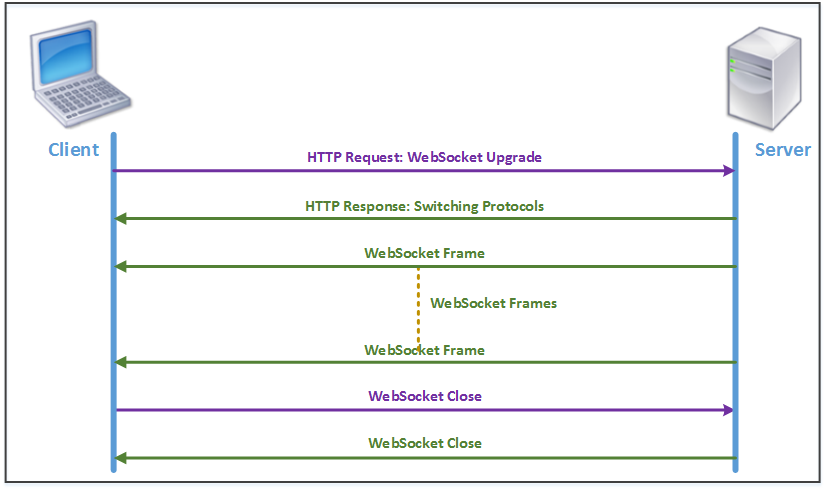
La siguiente imagen muestra la secuencia de mensajes intercambiados entre un cliente y un servidor:

Durante una conexión HTML5, se intercambian los siguientes mensajes entre el cliente y el servidor:
- El cliente envía una solicitud HTTP para actualizar WebSocket.
- El servidor responde a la solicitud del cliente y cambia al protocolo WebSocket.
- El servidor envía fotogramas de WebSocket al cliente.
- El cliente envía una solicitud para cerrar el WebSocket.
- El servidor cierra el WebSocket.
Compartir
Compartir
This Preview product documentation is Cloud Software Group Confidential.
You agree to hold this documentation confidential pursuant to the terms of your Cloud Software Group Beta/Tech Preview Agreement.
The development, release and timing of any features or functionality described in the Preview documentation remains at our sole discretion and are subject to change without notice or consultation.
The documentation is for informational purposes only and is not a commitment, promise or legal obligation to deliver any material, code or functionality and should not be relied upon in making Cloud Software Group product purchase decisions.
If you do not agree, select I DO NOT AGREE to exit.