Extensibilité nFactor
Le cadre d’authentification nFactor offre la flexibilité d’ajouter des personnalisations pour rendre l’interface d’ouverture de session plus intuitive pour une expérience utilisateur enrichie. Vous pouvez ajouter des étiquettes de connexion personnalisées, des informations d’identification de connexion personnalisées, la personnalisation de l’affichage de l’interface utilisateur, etc.
Avec nFactor, chaque facteur peut avoir son propre écran d’ouverture de session. Dans chaque écran d’ouverture de session, vous pouvez présenter toutes les informations provenant de l’un des facteurs précédents ou d’autres informations invisibles dans d’autres facteurs. Par exemple, votre dernier facteur peut être une page informative où l’utilisateur lit les instructions et clique sur Continuer.
Avant nFactor, les pages de connexion personnalisées étaient limitées et les personnalisations et nécessitaient une assistance. Il était possible de remplacer le fichier tmindex.html ou d’appliquer des règles de réécriture pour modifier certains de ses comportements. Cependant, il n’a pas été possible d’obtenir la fonctionnalité sous-jacente.
Les personnalisations liées à nFactor suivantes sont capturées en détail dans cette rubrique.
- Personnaliser les étiquettes de connexion
- Personnaliser l’interface utilisateur pour afficher les images
- Personnaliser le formulaire de connexion à NetScaler nFactor
Les hypothèses
Vous connaissez bien nFactor, les commandes Shell, XML et les éditeurs de texte.
Conditions préalables
- La personnalisation décrite dans cette rubrique n’est possible que lorsque le thème de l’interface utilisateur RFWeb (ou basé sur un thème) est configuré sur NetScaler.
- La stratégie d’authentification doit être liée au serveur virtuel d’authentification, d’autorisation et d’audit, sinon le flux ne fonctionne pas comme prévu.
- Vous avez les éléments suivants liés à nFactor
- Schéma XML
- JavaScript
- Actions d’authentification
- Authentification serveur virtuel
- NetScaler version 11.1 et versions ultérieures
Personnaliser les étiquettes d’ouverture de session
Pour personnaliser les étiquettes d’ouverture de session, vous avez besoin des éléments suivants :
- Schéma XML qui décrit l’apparence de la page d’ouverture de session.
- Le fichier script.js qui contient le code JavaScript utilisé pour modifier le processus de rendu.
Remarque :
Le fichier script.js se trouve dans le répertoire
/var/netscaler/logon/themes/<custom_theme>/.
Fonctionnement
Le JavaScript analyse le fichier XML et affiche chaque élément à l’intérieur de la balise <Requirements>. Chaque élément correspond à une ligne du formulaire HTML. Par exemple, un champ de connexion est une ligne, le champ de mot de passe est une autre ligne, tout comme le bouton d’ouverture de session. Pour introduire de nouvelles lignes, vous devez les spécifier dans le fichier de schéma XML à l’aide du SDK StoreFront. Le SDK StoreFront permet à la page d’ouverture de session avec un schéma XML d’utiliser la <Requirement> balise et de définir des éléments dessus. Ces éléments permettent d’utiliser JavaScript pour introduire dans cet espace tous les éléments HTML nécessaires. Dans ce cas, une ligne est créée avec du texte sous forme de HTML.
Le code XML qui peut être utilisé est le suivant :
<Requirement>
<Credential>
<Type>nsg-custom-cred</Type>
<ID>passwd</ID>
</Credential>
<Label>
<Type>nsg-custom-label</Type>
</Label>
</Requirement>
<!--NeedCopy-->
<Requirement>: espace disponible sur la page d’ouverture de session. Les informations d’identification remplissent l’espace et les autres pièces acheminent le moteur vers les informations correctes. Dans ce cas, tapez nsg-custom-cred. Il s’agit d’un texte brut et l’étiquette est définie pour son corps.
Le code XML requis est associé au code JavaScript pour obtenir les résultats requis.
// Custom Label Handler for Self Service Links
CTXS.ExtensionAPI.addCustomAuthLabelHandler({
getLabelTypeName: function () { return "nsg-custom-label"; },
getLabelTypeMarkup: function (requirements) {
return $("< Enter your HTML codes here>");
},
// Instruction to parse the label as if it was a standard type
parseAsType: function () {
return "plain";
}
});
//Custom Credential Handler for Self Service Links
CTXS.ExtensionAPI.addCustomCredentialHandler({
getCredentialTypeName: function () { return "nsg-custom-cred"; },
getCredentialTypeMarkup: function (requirements) {
return $("<div/>");
},
});
<!--NeedCopy-->
Important :
Lorsque vous ajoutez le code HTML, assurez-vous que la valeur renvoyée commence par une balise HTML.
La partie XML indique à la page d’ouverture de session ce qu’il faut afficher et le code JavaScript fournit le texte réel. Le gestionnaire d’informations d’identification ouvre l’espace et l’étiquette remplit l’espace. Étant donné que tout le trafic d’authentification est désormais invisible pour la réécriture et le répondeur, vous pouvez modifier l’aspect et la convivialité de la page. Configuration pour personnaliser les étiquettes de connexion
-
Créez et liez un thème basé sur RFWeb.
add vpn portaltheme RfWebUI_MOD -basetheme RfWebUI bind vpn vserver TESTAAA –portaltheme RfWebUI_MOD <!--NeedCopy-->Le chemin des fichiers basés sur le thème est disponible dans le répertoire ; /var/netscaler/logon/themes/RFWEBUI_MOD
-
Ajoutez l’extrait suivant à la fin du fichier script.js :
Remarque :
Le fait de ne pas inclure les lignes précédentes dans le bon fichier ou de ne pas inclure de fonctions JavaScript empêche le chargement du code XML. L’erreur ne peut être vue que dans la Developer Console du navigateur avec le texte suivant : « Type non défini
nsg-custom-cred. »// Custom Label Handler for Self Service Links CTXS.ExtensionAPI.addCustomAuthLabelHandler({ getLabelTypeName: function () { return "nsg-custom-label"; }, getLabelTypeMarkup: function (requirements) { return $("<a href="https://identity.test.com/identity/faces/register" style="font-size: 16px;" style="text-align: center;">Self Registration</a><br><a href="https://identity.test.com/identity/faces/forgotpassword" style="font-size: 16px;" style="text-align: center;">Forgot Password</a><br><a href="https://identity.test.com/identity/faces/forgotuserlogin" style="font-size: 16px;" style="text-align: center;">Forgot User Login</a>"); }, // Instruction to parse the label as if it was a standard type parseAsType: function () { return "plain"; } }); //Custom Credential Handler for Self Service Links CTXS.ExtensionAPI.addCustomCredentialHandler({ getCredentialTypeName: function () { return "nsg-custom-cred"; }, getCredentialTypeMarkup: function (requirements) { return $("<div/>"); }, }); <!--NeedCopy-->
Important :
Lorsque vous ajoutez le code HTML, assurez-vous que la valeur renvoyée commence par une balise HTML.
Schéma de connexion utilisé dans cet exemple
<?xml version="1.0" encoding="utf-8"?>
<AuthenticateResponse xmlns="http://citrix.com/authentication/response/1">
<Status>success</Status>
<Result>more-info</Result>
<StateContext/>
<AuthenticationRequirements>
<PostBack>/nf/auth/doAuthentication.do</PostBack>
<CancelPostBack>/Citrix/Authentication/ExplicitForms/CancelAuthenticate</CancelPostBack>
<CancelButtonText>Cancel</CancelButtonText>
<Requirements>
<Requirement>
<Credential>
<ID>login</ID>
<SaveID>Username</SaveID>
<Type>username</Type>
</Credential>
<Label>
<Text>User name</Text>
<Type>plain</Type>
</Label>
<Input>
<AssistiveText>Please supply either domain\username or user@fully.qualified.domain</AssistiveText>
<Text>
<Secret>false</Secret>
<ReadOnly>false</ReadOnly>
<InitialValue></InitialValue>
<Constraint>.+</Constraint>
</Text>
</Input>
</Requirement>
<Requirement>
<Credential>
<ID>passwd</ID>
<SaveID>Password</SaveID>
<Type>password</Type>
</Credential>
<Label>
<Text>Password:</Text>
<Type>plain</Type>
</Label>
<Input>
<Text>
<Secret>true</Secret>
<ReadOnly>false</ReadOnly>
<InitialValue/>
<Constraint>.+</Constraint>
</Text>
</Input>
</Requirement>
<Requirement>
<Credential>
<Type>nsg-custom-cred</Type>
<ID>passwd</ID>
</Credential>
<Label>
<Type>nsg-custom-label</Type>
</Label>
</Requirement>
<Requirement>
<Credential>
<ID>loginBtn</ID>
<Type>none</Type>
</Credential>
<Label>
<Type>none</Type>
</Label>
<Input>
<Button>Please Log On</Button>
</Input>
</Requirement>
</Requirements>
</AuthenticationRequirements>
</AuthenticateResponse>
<!--NeedCopy-->
Exécutez les commandes suivantes pour charger le schéma personnalisé à configurer.
add authentication loginSchema custom -authenticationSchema custom.xml
add authentication loginSchemaPolicy custom -rule true -action custom
bind authentication vserver AAATEST -policy custom -priority 100 -gotoPriorityExpression END
<!--NeedCopy-->
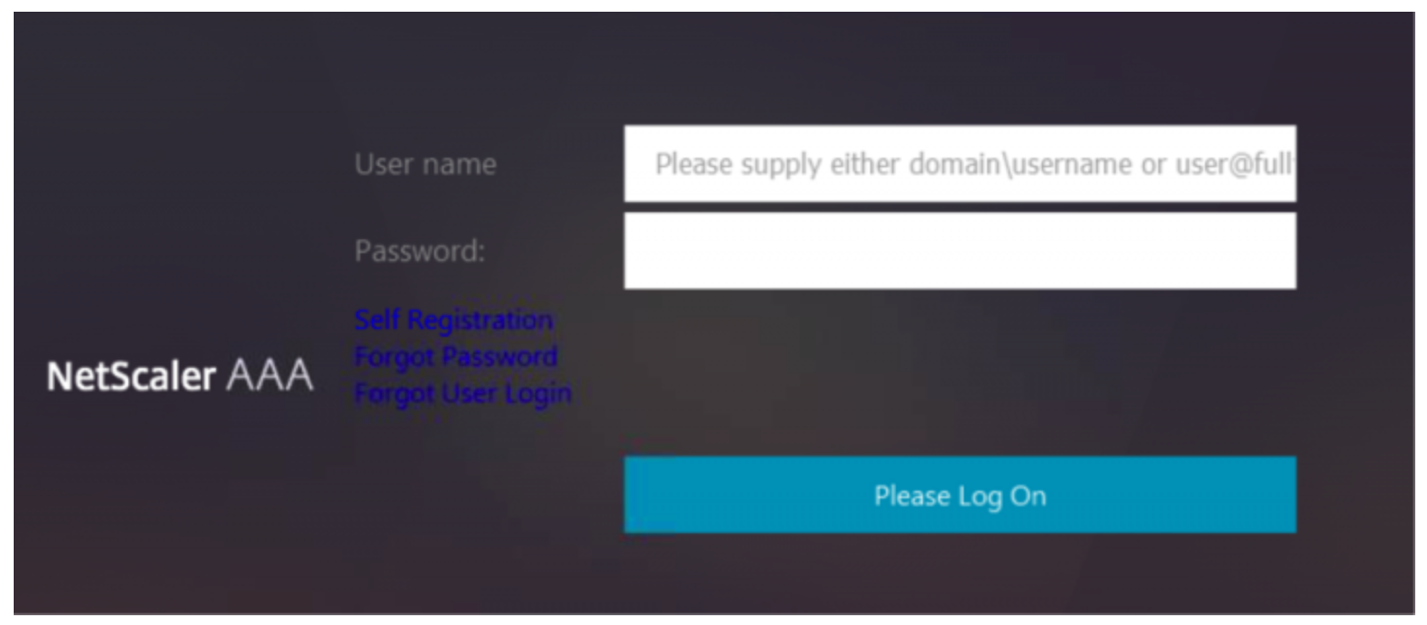
La figure suivante affiche la page de connexion affichée avec cette configuration.

Personnaliser l’interface utilisateur pour afficher les images
nFactor permet un affichage personnalisé à l’aide de fichiers de schéma de connexion. Des personnalisations supplémentaires autres que celles proposées par les fichiers de schéma de connexion intégrés peuvent être nécessaires. Par exemple, afficher un lien hypertexte ou écrire une logique personnalisée dans l’interface utilisateur. Cela peut être réalisé en utilisant des « informations d’identification personnalisées » qui comprennent l’extension du schéma de connexion et le fichier javascript correspondant.
Les fichiers de schéma de connexion se trouvent dans le répertoire /nsconfig/loginschema/LoginSchema.
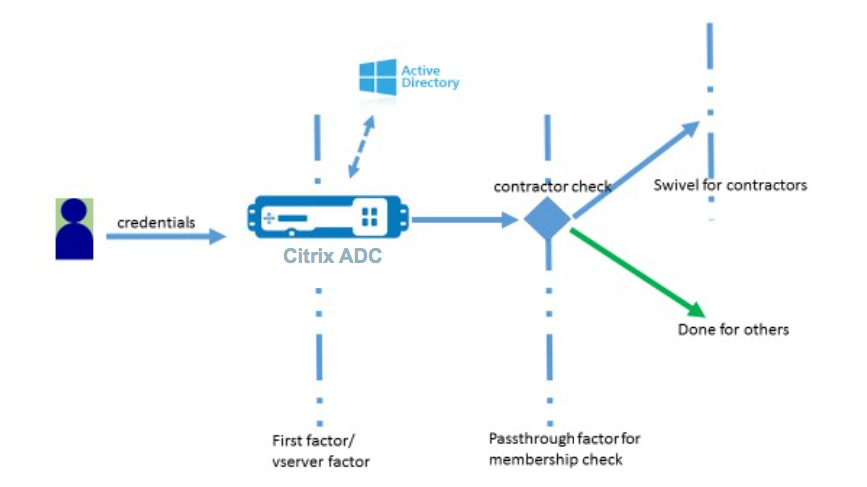
Pour la personnalisation de l’interface utilisateur afin d’afficher des images, un flux de déploiement dans l’intégration « NetScaler-Swivel » est utilisé à titre d’exemple.
Ce flux tient compte de deux facteurs.
- Premier facteur : vérifie les informations d’identification AD de l’utilisateur.
- Deuxième facteur : invite l’utilisateur à ouvrir une session en fonction de l’appartenance au groupe.

Dans ce flux, tous les utilisateurs passent par le premier facteur. Avant le deuxième facteur, il existe un pseudo facteur pour vérifier si certains utilisateurs peuvent être omis du facteur « pivot ». Si l’utilisateur a besoin du facteur « pivot », une image et une zone de texte s’affichent pour saisir le code.
Solution
La solution de personnalisation de l’interface utilisateur pour afficher des images contient deux parties :
- Extension du schéma de connexion.
- Script personnalisé pour traiter l’extension du schéma de connexion.
Extension de schéma de connexion
Pour contrôler le rendu du formulaire, un ‘id’/’credential’ personnalisé est injecté dans le schéma de connexion. Cela peut être fait en réutilisant le schéma existant et en le modifiant selon les besoins.
Dans cet exemple, un schéma de connexion qui ne comporte qu’un seul champ de texte (tel que /nsconfig/loginschema/LoginSchema/OnlyPassword.xml) est pris en compte. L’extrait suivant est ajouté au schéma de connexion.
<Requirement><Credential><ID>swivel_cred</ID><Type>swivel_cred</Type><Input><Text><Hidden>true</Hidden><InitialValue>${http.req.user.name}</InitialValue></Text></Input></Credential></Requirement>
<!--NeedCopy-->
Dans l’extrait, « swivel_cred » est spécifié comme « Type » des informations d’identification. Étant donné que ce n’est pas reconnu comme une « information d’identification » intégrée, l’interface utilisateur recherche un gestionnaire pour ce type et l’appelle s’il existe. Une valeur initiale est envoyée pour ces informations d’identification. Il s’agit d’une expression que NetScaler remplit dynamiquement. Dans l’exemple, il s’agit du nom de l’utilisateur utilisé pour notifier le nom d’utilisateur au serveur pivotant. Elle n’est peut-être pas nécessaire à tout moment ou elle peut être complétée par d’autres données. Ces informations doivent être ajoutées au besoin.
Javascript pour gérer les informations d’identification personnalisées
Lorsque l’interface utilisateur trouve des informations d’identification personnalisées, elle recherche un gestionnaire. Tous les gestionnaires personnalisés sont écrits dans /var/netscaler/logon/LogonPoint/custom/script.js pour le thème de portail par défaut.
Pour les thèmes de portail personnalisés, script.js se trouve dans le répertoire /var/netscaler/logon/themes/<custom_theme>/.
Le script suivant est ajouté pour afficher le balisage des informations d’identification personnalisées.
CTXS.ExtensionAPI.addCustomCredentialHandler({
// The name of the credential, must match the type returned by the server
getCredentialTypeName: function () { return "swivel_cred"; },
// Generate HTML for the custom credential
getCredentialTypeMarkup: function (requirements) {
var div = $("<div></div>");
var image = $("<img/>");
var username = requirements.input.text.initialValue; //Get the secret from the response
image.attr({
"style" : "width:200px;height:200px;",
"id" : "qrcodeimg",
"<Enter your server URL here>"
});
div.append(image);
return div;
}
});
<!--NeedCopy-->
Cet extrait sert à gérer le balisage pour « swivel_cred ». Le nom des informations d’identification mis en surbrillance doit correspondre au « type » spécifié précédemment dans l’extension du schéma de connexion. Pour générer un balisage, une image dont la source pointe vers le serveur pivotant doit être ajoutée. Une fois cela fait, l’interface utilisateur charge l’image à partir de l’emplacement spécifié. Étant donné que ce schéma de connexion possède également une zone de texte, l’interface utilisateur affiche cette zone de texte.
Remarque :
L’administrateur peut modifier le « style » de l’élément d’image pour redimensionner l’image. Actuellement, il est configuré pour 200x200 pixels.
Configuration pour personnaliser l’interface utilisateur pour afficher les images
La configuration nFactor est mieux construite de bas en haut, c’est-à-dire le dernier facteur en premier car lorsque vous essayez de spécifier « NextFactor » pour les facteurs précédents, vous avez besoin du nom du facteur suivant.
Configuration du facteur de pivotement :
add loginschema swivel_image –authenticationSchema /nsconfig/loginschema/SwivelImage.xml
add authentication policylabel SwivelFactor –loginSchema swivel_image
bind authentication policylabel SwivelFactor –policy <policy-to-check-swivel-image> -priority 10
<!--NeedCopy-->
Remarque :
Téléchargez SwivelImage.xml à partir du schéma de connexion utilisé dans l’exemple.
Pseudo facteur pour la configuration des vérifications de groupe:
add authentication policylabel GroupCheckFactor
add authentication policy contractors_auth_policy –rule ‘http.req.user.is_member_of(“contractors”)’ –action NO_AUTHN
add authentication policy not_contractors _auth_policy–rule true –action NO_AUTHN
bind authentication policylabel GroupCheckFactor –policy contractors_auth_policy –pri 10 –nextFactor SwivelFactor
bind authentication policylabel GroupCheckFactor –policy not_contractors_auth_policy –pri 20
<!--NeedCopy-->
Premier facteur pour la connexion à Active Directory :
add ldapAction <>
add authentication policy user_login_auth_policy –rule true –action <>
bind authentication vserver <> -policy user_login_auth_policy –pri 10 –nextFactor GroupCheckFactor
<!--NeedCopy-->
Dans la configuration, trois facteurs sont spécifiés dont un est implicite/pseudo.
Schéma de connexion utilisé dans cet exemple
Voici un exemple de schéma avec des informations d’identification pivotantes et une zone de texte.
Remarque :
Lors de la copie de données pour un navigateur Web, les guillemets peuvent s’afficher différemment. Copiez les données dans des éditeurs comme le bloc-notes avant de les enregistrer dans des fichiers.
<?xml version="1.0" encoding="UTF-8"?>
<AuthenticateResponse xmlns="http://citrix.com/authentication/response/1">
<Status>success</Status>
<Result>more-info</Result>
<StateContext></StateContext>
<AuthenticationRequirements>
<PostBack>/nf/auth/doAuthentication.do</PostBack>
<CancelPostBack>/nf/auth/doLogoff.do</CancelPostBack>
<CancelButtonText>Cancel</CancelButtonText>
<Requirements>
<Requirement><Credential><ID>swivel_cred</ID><Type>swivel_cred</Type><Input><Text><Hidden>true</Hidden><InitialValue>${http.req.user.name}</InitialValue></Text></Input></Credential></Requirement>
<Requirement><Credential><ID>passwd</ID><SaveID>ExplicitForms-Password</SaveID><Type>password</Type></Credential><Label><Text>Password:</Text><Type>plain</Type></Label><Input><Text><Secret>true</Secret><ReadOnly>false</ReadOnly><InitialValue></InitialValue><Constraint>.+</Constraint></Text></Input></Requirement>
<Requirement><Credential><Type>none</Type></Credential><Label><Text>Hello ${http.req.user.name}, Please enter passcode from above image.</Text><Type>confirmation</Type></Label><Input /></Requirement>
<Requirement><Credential><ID>saveCredentials</ID><Type>savecredentials</Type></Credential><Label><Text>Remember my password</Text><Type>plain</Type></Label><Input><CheckBox><InitialValue>false</InitialValue></CheckBox></Input></Requirement>
<Requirement><Credential><ID>loginBtn</ID><Type>none</Type></Credential><Label><Type>none</Type></Label><Input><Button>Log On</Button></Input></Requirement>
</Requirements>
</AuthenticationRequirements>
</AuthenticateResponse>
<!--NeedCopy-->
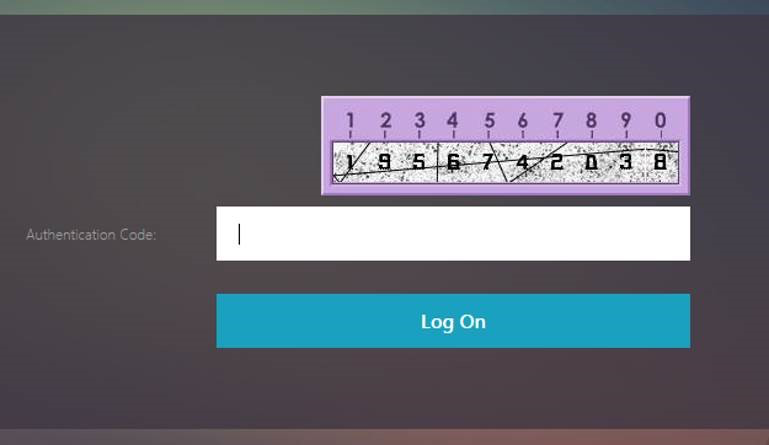
Sortie
Une fois la configuration effectuée, l’image suivante s’affiche.

Remarque :
La hauteur et le placement de l’image peuvent être modifiés dans le JavaScript.
Personnalisez le formulaire de connexion NetScaler nFactor pour afficher ou masquer des champs
L’interface utilisateur RFWeb de NetScaler Gateway permet de nombreuses personnalisations. Cette fonctionnalité, associée au cadre d’authentification nFactor, permet aux clients de configurer des flux complexes sans compromettre les flux de travail existants.
Dans cet exemple, deux options d’authentification, OAuth et LDAP, sont disponibles dans la liste Type d’ouverture de session. Lors du premier chargement du formulaire, les champs du nom d’utilisateur et du mot de passe (LDAP est affiché en premier) s’affichent. Si OAuth est sélectionné, tous les champs sont masqués car OAuth implique un déchargement de l’authentification vers un serveur tiers. De cette façon, un administrateur peut configurer des flux de travail intuitifs selon la commodité de l’utilisateur.
Remarque :
- Les valeurs de la liste Type d’ouverture de session peuvent être modifiées par de simples modifications apportées au fichier de script.
- Cette section décrit uniquement la partie UI du flux. La gestion de l’exécution de l’authentification sort du cadre de cet article. Les utilisateurs sont invités à consulter la documentation nFactor pour la configuration de l’authentification.
Comment personnaliser le formulaire d’ouverture de session nFactor
La personnalisation du formulaire d’ouverture de session nFactor peut être classée en deux parties
- Envoi du bon schéma de connexion à l’interface utilisateur
- Écriture d’un gestionnaire pour interpréter le schéma de connexion et les sélections des utilisateurs
Envoyer le bon schéma de connexion à l’interface utilisateur
Dans cet exemple, une simple réclamation/exigence est envoyée dans le schéma de connexion.
Pour cela, le fichier SingleAuth.xml est modifié. Le fichier SingleAuth.xml est livré avec le microprogramme NetScaler et se trouve dans le /nsconfig/loginschema/LoginSchema répertoire.
Étapes pour envoyer le schéma de connexion :
-
Connectez-vous via SSH et déposez-les sur le shell (tapez ‘shell’).
-
Copiez SingleAuth.xml dans un autre fichier pour modification.
Remarque :
Le dossier de destination est différent du dossier des schémas de connexion NetScaler par défaut.
cp /nsconfig/loginschema/LoginSchema/SingleAuth.xml /nsconfig/loginschema/SingleAuthDynamic.xml
-
Ajoutez la revendication suivante à SingleAuthDynamic.xml.
<Requirement><Credential><ID>nsg_dropdown</ID><Type>nsg_dropdown</Type></Credential><Label><Text>Logon Type:</Text><Type>plain</Type></Label></Requirement> <!--NeedCopy--> -
Configurez NetScaler pour envoyer ce schéma de connexion afin de charger le premier formulaire.
add loginschema single_auth_dynamic –authenticationSchema SingleAuthDynamic.xml add loginschemaPolicy single_auth_dynamic –rule true –action single_auth_dynamic bind authentication vserver aaa_nfactor –policy single_auth_dynamic –pri 10 <!--NeedCopy-->
Modifications du script pour charger le formulaire et gérer les événements utilisateur
Vous pouvez modifier le code JavaScript qui permet à un administrateur de personnaliser l’affichage du formulaire d’ouverture de session. Dans cet exemple, le champ du nom d’utilisateur et du mot de passe s’affichent si LDAP est choisi et sont masqués si OAuth est choisi. L’administrateur peut également masquer uniquement le mot de passe.
Les administrateurs doivent ajouter l’extrait suivant dans “script.js” qui se trouve dans le répertoire « /var/netscaler/logon/LogonPoint/Custom ».
Remarque :
étant donné que ce répertoire est un répertoire global, créez un thème de portail et modifiez le fichier “script.js” dans ce dossier, à l’adresse
"/var/netscaler/logon/themes/<THEME_NAME>".
CTXS.ExtensionAPI.addCustomCredentialHandler({
// The name of the credential, must match the type returned by the server
getCredentialTypeName: function () { return "nsg_dropdown"; },
// Generate HTML for the custom credential
getCredentialTypeMarkup: function (requirements) {
var div = $("<div></div>");
var select = $("<select name='nsg_dropdown'></select>").attr("id", "nsg_dropdown");
var rsa = $("<option></option>").attr("selected", "selected").text("LDAP").val("LDAP");
var OAuthID = $("<option></option>").text("OAuth").val("OAuth");
select.append(rsa, OAuthID);
select.change(function(e) {
var value = $(this).val();
var ldapPwd = $($(".credentialform").find(".CredentialTypepassword")[0]);
var ldapUname = $($(".credentialform").find(".CredentialTypeusername"));
if(value == "OAuth") {
if (ldapPwd.length)
ldapPwd.hide();
if (ldapUname.length)
ldapUname.hide();
} else if(value == "LDAP") {
if (ldapPwd.length)
ldapPwd.show();
if (ldapUname.length)
ldapUname.show();
}
});
div.append(select);
return div;
}
});
<!--NeedCopy-->
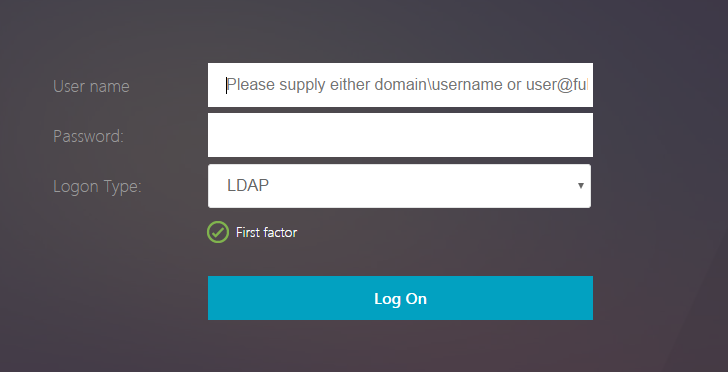
Expérience pour l’utilisateur final
Lorsqu’un utilisateur final charge la page d’ouverture de session pour la première fois, l’écran suivant s’affiche.

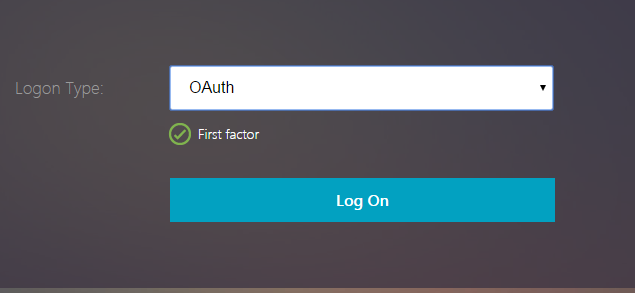
Si OAuth est sélectionné dans Type d’ouverture de session, leschamps du nom d’utilisateur et du mot de passe sont masqués.

Si LDAP est sélectionné, le nom d’utilisateur et le mot de passe s’affichent. De cette façon, la page d’ouverture de session peut être chargée dynamiquement en fonction de la sélection de l’utilisateur.
Schéma de connexion utilisé dans cet exemple
<?xml version="1.0" encoding="UTF-8"?>
<AuthenticateResponse xmlns="http://citrix.com/authentication/response/1">
<Status>success</Status>
<Result>more-info</Result>
<StateContext></StateContext>
<AuthenticationRequirements>
<PostBack>/nf/auth/doAuthentication.do</PostBack>
<CancelPostBack>/nf/auth/doLogoff.do</CancelPostBack>
<CancelButtonText>Cancel</CancelButtonText>
<Requirements>
<Requirement><Credential><ID>login</ID><SaveID>ExplicitForms-Username</SaveID><Type>username</Type></Credential><Label><Text>User name</Text><Type>plain</Type></Label><Input><AssistiveText>Please supply either domain\username or user@fully.qualified.domain</AssistiveText><Text><Secret>false</Secret><ReadOnly>false</ReadOnly><InitialValue></InitialValue><Constraint>.+</Constraint></Text></Input></Requirement>
<Requirement><Credential><ID>passwd</ID><SaveID>ExplicitForms-Password</SaveID><Type>password</Type></Credential><Label><Text>Password:</Text><Type>plain</Type></Label><Input><Text><Secret>true</Secret><ReadOnly>false</ReadOnly><InitialValue></InitialValue><Constraint>.+</Constraint></Text></Input></Requirement>
<Requirement><Credential><ID>nsg_dropdown</ID><Type>nsg_dropdown</Type></Credential><Label><Text>Logon Type:</Text><Type>plain</Type></Label></Requirement>
<Requirement><Credential><Type>none</Type></Credential><Label><Text>First factor</Text><Type>confirmation</Type></Label><Input /></Requirement>
<Requirement><Credential><ID>saveCredentials</ID><Type>savecredentials</Type></Credential><Label><Text>Remember my password</Text><Type>plain</Type></Label><Input><CheckBox><InitialValue>false</InitialValue></CheckBox></Input></Requirement>
<Requirement><Credential><ID>loginBtn</ID><Type>none</Type></Credential><Label><Type>none</Type></Label><Input><Button>Log On</Button></Input></Requirement>
</Requirements>
</AuthenticationRequirements>
</AuthenticateResponse>
<!--NeedCopy-->
Remarque :
Pour plus de détails sur les différentes rubriques liées à nFactor, consultez Authentification nFactor.