nFactor Erweiterbarkeit
Das nFactor-Authentifizierungsframework bietet die Flexibilität, Anpassungen hinzuzufügen, um die Anmeldeoberfläche für eine umfangreiche Benutzererfahrung intuitiver zu gestalten. Sie können benutzerdefinierte Anmeldebeschriftungen, benutzerdefinierte Anmeldeinformationen, Benutzeroberflächenanzeigen usw. hinzufügen.
Mit nFactor kann jeder Faktor seinen eigenen Anmeldebildschirm haben. In jedem Anmeldebildschirm können Sie Informationen aus einem der vorherigen Faktoren oder weitere Informationen anzeigen, die in anderen Faktoren nicht sichtbar sind. Ihr letzter Faktor kann beispielsweise eine informative Seite sein, auf der der Benutzer die Anweisungen liest und auf Weiter klickt.
Vor nFactor waren benutzerdefinierte Anmeldeseiten begrenzt und Anpassungen und benötigten Unterstützung. Es war möglich, die tmindex.html zu ersetzen oder Umschreibregeln anzuwenden, um einen Teil seines Verhaltens zu ändern. Es war jedoch nicht möglich, die zugrunde liegende Funktionalität zu erreichen.
Die folgenden nFactor-bezogenen Anpassungen werden in diesem Thema ausführlich erfasst.
- Anmelde-Labels
- Benutzeroberfläche anpassen, um Images anzuzeigen
- Anpassen des NetScaler ADC nFactor-Anmeldeformulars
Annahmen
Sie sind mit nFactor, Shell-Befehlen, XML und Texteditoren vertraut.
Voraussetzungen
- Die in diesem Thema beschriebene Anpassung ist nur möglich, wenn das RFWeb-UI-Thema (oder themenbasiert) auf NetScaler ADC konfiguriert ist.
- Die Authentifizierungsrichtlinie muss an den virtuellen Authentifizierungs-, Autorisierungs- und Überwachungsserver gebunden sein, andernfalls funktioniert der Flow nicht wie vorgesehen.
- Sie haben folgende Artikel im Zusammenhang mit nFactor
- XML-Schema
- JavaScript
- Aktionen zur Authentifizierung
- Virtueller Authentifizierungsserver
- NetScaler ADC Version 11.1 und höher
Anmeldebeschriftungen anpassen
Um Anmeldebeschriftungen anzupassen, benötigen Sie Folgendes:
- Das XML-Schema, das beschreibt, wie die Anmeldeseite aussieht.
- Die Datei script.js, die das JavaScript enthält, das verwendet wird, um den Rendering-Prozess zu ändern.
Hinweis:
Die Datei script.js befindet sich im Verzeichnis
/var/netscaler/logon/themes/<custom_theme>/.
Funktionsweise
Das JavaScript analysiert die XML-Datei und rendert jedes Element innerhalb des <Requirements>-Tags. Jedes Element entspricht einer Zeile im HTML-Formular. Zum Beispiel ist ein Anmeldefeld eine Zeile, das Kennwortfeld ist eine weitere Zeile, ebenso wie die Anmeldeschaltfläche. Um neue Zeilen einzuführen, müssen Sie sie mithilfe des StoreFront-SDK in der XML-Schemadatei angeben. Das StoreFront-SDK ermöglicht es der Anmeldeseite mit einem XML-Schema, das <Requirement>-Tag zu verwenden und Elemente darauf zu definieren. Diese Elemente ermöglichen die Verwendung von JavaScript, um in diesem Bereich alle benötigten HTML-Elemente einzuführen. In diesem Fall wird eine Zeile mit etwas Text in Form von HTML erstellt.
Das XML, das verwendet werden kann, lautet wie folgt:
<Requirement>
<Credential>
<Type>nsg-custom-cred</Type>
<ID>passwd</ID>
</Credential>
<Label>
<Type>nsg-custom-label</Type>
</Label>
</Requirement>
<!--NeedCopy-->
<Requirement>: Auf der Anmeldeseite bereitgestellter Speicherplatz. Der Berechtigungsnachweis füllt den Raum, und die anderen Teile leiten den Motor an die richtigen Informationen weiter. In diesem Fall geben Sie ein nsg-custom-cred. Dies ist als einfacher Text definiert und die Beschriftung ist für seinen Hauptteil definiert.
Die XML-Anforderung wird mit dem JavaScript-Code gekoppelt, um die erforderlichen Ergebnisse zu erzielen.
// Custom Label Handler for Self Service Links
CTXS.ExtensionAPI.addCustomAuthLabelHandler({
getLabelTypeName: function () { return "nsg-custom-label"; },
getLabelTypeMarkup: function (requirements) {
return $("< Enter your HTML code here>");
},
// Instruction to parse the label as if it was a standard type
parseAsType: function () {
return "plain";
}
});
//Custom Credential Handler for Self Service Links
CTXS.ExtensionAPI.addCustomCredentialHandler({
getCredentialTypeName: function () { return "nsg-custom-cred"; },
getCredentialTypeMarkup: function (requirements) {
return $("<div/>");
},
});
<!--NeedCopy-->
Wichtig:
Wenn Sie den HTML-Code hinzufügen, stellen Sie sicher, dass der Rückgabewert mit einem HTML-Tag beginnt.
Der XML-Teil gibt auf der Anmeldeseite an, was angezeigt werden soll, und der JavaScript-Code liefert den eigentlichen Text. Der Anmeldeinformationshandler öffnet den Raum und das Etikett füllt den Raum. Da der gesamte Authentifizierungsverkehr jetzt für das Umschreiben und den Responder unsichtbar ist, können Sie das Erscheinungsbild der Seite ändern. Konfiguration zum Anpassen von Anmeldelab
-
Erstellen und binden Sie ein Thema basierend auf RFWeb.
add vpn portaltheme RfWebUI_MOD -basetheme RfWebUI bind vpn vserver TESTAAA –portaltheme RfWebUI_MOD <!--NeedCopy-->Der Pfad für die auf dem Thema basierenden Dateien ist im Verzeichnis verfügbar; /var/netscaler/logon/themes/RfWebUI_MOD
-
Fügen Sie am Ende der Datei script.js das folgende Snippet hinzu:
Hinweis:
Wenn die vorangegangenen Zeilen nicht in die richtige Datei aufgenommen werden oder keine JavaScript-Funktionen enthalten sind, kann das XML nicht geladen werden. Der Fehler kann nur in der Entwicklerkonsole des Browsers mit dem folgenden Text angezeigt werden: “Undefinierter Typ
nsg-custom-cred.”// Custom Label Handler for Self Service Links CTXS.ExtensionAPI.addCustomAuthLabelHandler({ getLabelTypeName: function () { return "nsg-custom-label"; }, getLabelTypeMarkup: function (requirements) { return $("<a href="https://identity.test.com/identity/faces/register" style="font-size: 16px;" style="text-align: center;">Self Registration</a><br><a href="https://identity.test.com/identity/faces/forgotpassword" style="font-size: 16px;" style="text-align: center;">Forgot Password</a><br><a href="https://identity.test.com/identity/faces/forgotuserlogin" style="font-size: 16px;" style="text-align: center;">Forgot User Login</a>"); }, // Instruction to parse the label as if it was a standard type parseAsType: function () { return "plain"; } }); //Custom Credential Handler for Self Service Links CTXS.ExtensionAPI.addCustomCredentialHandler({ getCredentialTypeName: function () { return "nsg-custom-cred"; }, getCredentialTypeMarkup: function (requirements) { return $("<div/>"); }, }); <!--NeedCopy-->
Wichtig:
Wenn Sie den HTML-Code hinzufügen, stellen Sie sicher, dass der Rückgabewert mit einem HTML-Tag beginnt.
In diesem Beispiel verwendetes Anmeldeschema
<?xml version="1.0" encoding="utf-8"?>
<AuthenticateResponse xmlns="http://citrix.com/authentication/response/1">
<Status>success</Status>
<Result>more-info</Result>
<StateContext/>
<AuthenticationRequirements>
<PostBack>/nf/auth/doAuthentication.do</PostBack>
<CancelPostBack>/Citrix/Authentication/ExplicitForms/CancelAuthenticate</CancelPostBack>
<CancelButtonText>Cancel</CancelButtonText>
<Requirements>
<Requirement>
<Credential>
<ID>login</ID>
<SaveID>Username</SaveID>
<Type>username</Type>
</Credential>
<Label>
<Text>User name</Text>
<Type>plain</Type>
</Label>
<Input>
<AssistiveText>Please supply either domain\username or user@fully.qualified.domain</AssistiveText>
<Text>
<Secret>false</Secret>
<ReadOnly>false</ReadOnly>
<InitialValue></InitialValue>
<Constraint>.+</Constraint>
</Text>
</Input>
</Requirement>
<Requirement>
<Credential>
<ID>passwd</ID>
<SaveID>Password</SaveID>
<Type>password</Type>
</Credential>
<Label>
<Text>Password:</Text>
<Type>plain</Type>
</Label>
<Input>
<Text>
<Secret>true</Secret>
<ReadOnly>false</ReadOnly>
<InitialValue/>
<Constraint>.+</Constraint>
</Text>
</Input>
</Requirement>
<Requirement>
<Credential>
<Type>nsg-custom-cred</Type>
<ID>passwd</ID>
</Credential>
<Label>
<Type>nsg-custom-label</Type>
</Label>
</Requirement>
<Requirement>
<Credential>
<ID>loginBtn</ID>
<Type>none</Type>
</Credential>
<Label>
<Type>none</Type>
</Label>
<Input>
<Button>Please Log On</Button>
</Input>
</Requirement>
</Requirements>
</AuthenticationRequirements>
</AuthenticateResponse>
<!--NeedCopy-->
Führen Sie die folgenden Befehle aus, um das benutzerdefinierte Schema in die Konfiguration zu laden.
add authentication loginSchema custom -authenticationSchema custom.xml
add authentication loginSchemaPolicy custom -rule true -action custom
bind authentication vserver AAATEST -policy custom -priority 100 -gotoPriorityExpression END
<!--NeedCopy-->
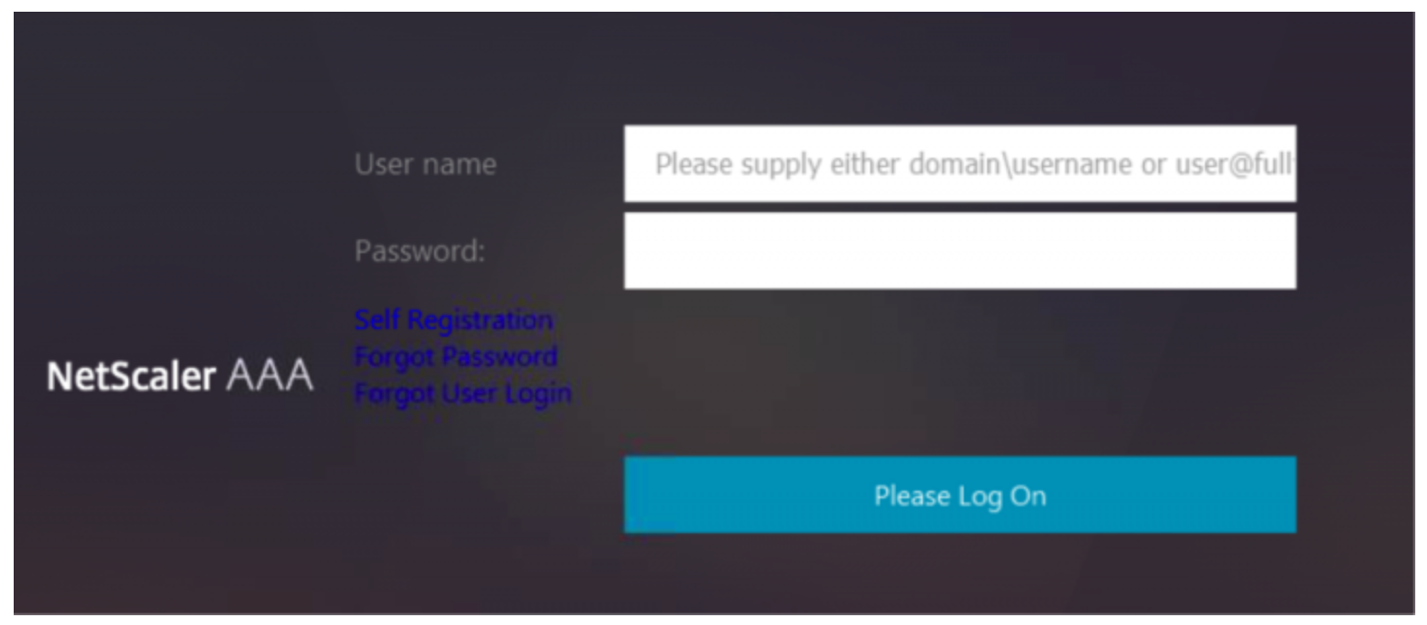
In der folgenden Abbildung wird die Anmeldeseite angezeigt, die mit dieser Konfiguration gerendert wird.

Benutzeroberfläche anpassen, um Images anzuzeigen
nFactor ermöglicht eine benutzerdefinierte Anzeige mithilfe von Anmeldeschemadateien. Möglicherweise sind weitere Anpassungen erforderlich, die nicht in den integrierten Anmeldeschemadateien angeboten werden. Zum Beispiel das Anzeigen eines Hyperlinks oder das Schreiben einer benutzerdefinierten Logik in der Benutzeroberfläche. Diese können mithilfe von “benutzerdefinierten Anmeldeinformationen” erreicht werden, die die Erweiterung des Anmeldeschemas und die entsprechende Javascript-Datei umfassen.
Anmeldeschemadateien befinden sich im Verzeichnis /nsconfig/loginschema/LoginSchema.
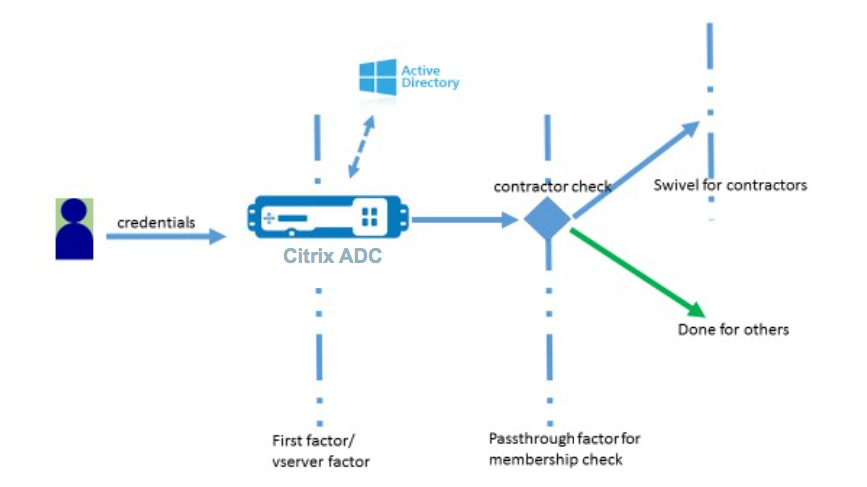
Für die Benutzeroberflächenanpassung zur Anzeige von Images wird ein Bereitstellungsablauf in der Integration “NetScaler ADC-Swivel” als Beispiel verwendet.
Dieser Ablauf hat zwei Faktoren.
- Erster Faktor: Überprüft die AD-Anmeldeinformationen des Benutzers.
- Zweiter Faktor: Aufforderung zur Benutzeranmeldung basierend auf der Gruppenzugehörigkeit.

In diesem Ablauf durchlaufen alle Benutzer den ersten Faktor. Vor dem zweiten Faktor gibt es einen Pseudofaktor, um zu überprüfen, ob einige Benutzer im “Swivel” -Faktor weggelassen werden können. Wenn der Benutzer den “Swivel” -Faktor benötigt, werden ein Bild und ein Textfeld angezeigt, um den Code einzugeben.
Lösung
Die Lösung zum Anpassen der Benutzeroberfläche für die Anzeige von Bildern besteht aus zwei Teilen.
- Erweiterung des Anmeldeschemas
- Benutzerdefiniertes Skript zur Verarbeitung der Anmeldeschemaerweiterung.
Erweiterung des Anmeldeschemas
Um das Rendern von Formularen zu steuern, wird eine benutzerdefinierte “ID” /” Berechtigungsnachweis” in das Anmeldeschema eingefügt. Dies kann erreicht werden, indem das vorhandene Schema wiederverwendet und gemäß der Anforderung geändert wird.
In diesem Beispiel wird ein Anmeldeschema mit nur einem Textfeld (z. B. /nsconfig/loginschema/LoginSchema/OnlyPassword.xml) berücksichtigt. Das folgende Snippet wurde dem Anmeldeschema hinzugefügt.
<Requirement><Credential><ID>swivel_cred</ID><Type>swivel_cred</Type><Input><Text><Hidden>true</Hidden><InitialValue>${http.req.user.name}</InitialValue></Text></Input></Credential></Requirement>
<!--NeedCopy-->
Im Snippet wird “swivel_cred” als “Typ” des Berechtigungsnachweises angegeben. Da dies nicht als integrierter “Berechtigungsnachweis” erkannt wird, sucht die Benutzeroberfläche nach einem Handler für diesen Typ und ruft ihn auf, falls er vorhanden ist. Für diese Anmeldeinformationen wird ein Anfangswert gesendet, bei dem es sich um einen Ausdruck handelt, den NetScaler ADC dynamisch ausfüllt. Im Beispiel ist es der Name des Benutzers, der verwendet wird, um den Swivel-Server über den Benutzernamen zu informieren. Es wird möglicherweise nicht ständig benötigt oder kann mit einigen anderen Daten ergänzt werden. Diese Angaben müssen nach Bedarf hinzugefügt werden.
Javascript zur Verarbeitung von benutzerdefinierten Anmeldeinformationen
Wenn die UI benutzerdefinierte Anmeldeinformationen findet, sucht sie nach einem Handler. Alle benutzerdefinierten Handler sind in /var/netscaler/logon/LogonPoint/custom/script.js für das Standardportaldesign geschrieben.
Für die benutzerdefinierten Portal-Themen befindet sich script.js im Verzeichnis /var/netscaler/logon/themes/<custom_theme>/.
Das folgende Skript wurde hinzugefügt, um Markup für benutzerdefinierte Anmeldeinformationen zu rendern.
CTXS.ExtensionAPI.addCustomCredentialHandler({
// The name of the credential, must match the type returned by the server
getCredentialTypeName: function () { return "swivel_cred"; },
// Generate HTML for the custom credential
getCredentialTypeMarkup: function (requirements) {
var div = $("<div></div>");
var image = $("<img/>");
var username = requirements.input.text.initialValue; //Get the secret from the response
image.attr({
"style" : "width:200px;height:200px;",
"id" : "qrcodeimg",
"src" : "<Enter your server URL here>"
});
div.append(image);
return div;
}
});
<!--NeedCopy-->
Dieses Snippet dient zur Behandlung des Markups für “swivel_cred”. Der hervorgehobene Anmeldeinformationsname muss mit dem zuvor in der Anmeldeschemaerweiterung angegebenen ‘Typ’ übereinstimmen. Um Markup zu generieren, muss ein Bild hinzugefügt werden, dessen Quelle auf den Swivel-Server zeigt. Sobald dies erledigt ist, lädt die UI das Bild vom angegebenen Ort. Da dieses Anmeldeschema auch über ein Textfeld verfügt, rendert die Benutzeroberfläche dieses Textfeld.
Hinweis:
Der Administrator kann den “Stil” des Bildelements ändern, um die Größe des Bilds zu ändern. Derzeit ist es für 200x200 Pixel konfiguriert.
Konfiguration zum Anpassen der Benutzeroberfläche zur Anzeige von Bildern
Die nFactor-Konfiguration ist besser von unten nach oben aufgebaut, das ist der letzte Faktor zuerst, denn wenn Sie versuchen, ‘nextFactor’ für die vorherigen Faktoren anzugeben, benötigen Sie den Namen des nachfolgenden Faktors.
Konfiguration des Schwenkfaktors:
add loginschema swivel_image –authenticationSchema /nsconfig/loginschema/SwivelImage.xml
add authentication policylabel SwivelFactor –loginSchema swivel_image
bind authentication policylabel SwivelFactor –policy <policy-to-check-swivel-image> -priority 10
<!--NeedCopy-->
Hinweis:
Laden Sie SwivelImage.xml aus dem im Beispiel verwendeten Anmeldeschema herunter.
Pseudofaktor für die Konfiguration der Gruppenprüfung:
add authentication policylabel GroupCheckFactor
add authentication policy contractors_auth_policy –rule ‘http.req.user.is_member_of(“contractors”)’ –action NO_AUTHN
add authentication policy not_contractors _auth_policy–rule true –action NO_AUTHN
bind authentication policylabel GroupCheckFactor –policy contractors_auth_policy –pri 10 –nextFactor SwivelFactor
bind authentication policylabel GroupCheckFactor –policy not_contractors_auth_policy –pri 20
<!--NeedCopy-->
Erster Faktor für die Active Directory-Anmeldung:
add ldapAction <>
add authentication policy user_login_auth_policy –rule true –action <>
bind authentication vserver <> -policy user_login_auth_policy –pri 10 –nextFactor GroupCheckFactor
<!--NeedCopy-->
In der Konfiguration werden drei Faktoren angegeben, von denen einer implizit/pseudo ist.
In diesem Beispiel verwendetes Anmeldeschema
Das Folgende ist ein Beispielschema mit Swivel-Anmeldeinformationen und einem Textfeld.
Hinweis:
Beim Kopieren von Daten für einen Webbrowser werden Angebote möglicherweise anders angezeigt. Kopieren Sie Daten in Editoren wie Notepad, bevor Sie sie in Dateien speichern.
<?xml version="1.0" encoding="UTF-8"?>
<AuthenticateResponse xmlns="http://citrix.com/authentication/response/1">
<Status>success</Status>
<Result>more-info</Result>
<StateContext></StateContext>
<AuthenticationRequirements>
<PostBack>/nf/auth/doAuthentication.do</PostBack>
<CancelPostBack>/nf/auth/doLogoff.do</CancelPostBack>
<CancelButtonText>Cancel</CancelButtonText>
<Requirements>
<Requirement><Credential><ID>swivel_cred</ID><Type>swivel_cred</Type><Input><Text><Hidden>true</Hidden><InitialValue>${http.req.user.name}</InitialValue></Text></Input></Credential></Requirement>
<Requirement><Credential><ID>passwd</ID><SaveID>ExplicitForms-Password</SaveID><Type>password</Type></Credential><Label><Text>Password:</Text><Type>plain</Type></Label><Input><Text><Secret>true</Secret><ReadOnly>false</ReadOnly><InitialValue></InitialValue><Constraint>.+</Constraint></Text></Input></Requirement>
<Requirement><Credential><Type>none</Type></Credential><Label><Text>Hello ${http.req.user.name}, Please enter passcode from above image.</Text><Type>confirmation</Type></Label><Input /></Requirement>
<Requirement><Credential><ID>saveCredentials</ID><Type>savecredentials</Type></Credential><Label><Text>Remember my password</Text><Type>plain</Type></Label><Input><CheckBox><InitialValue>false</InitialValue></CheckBox></Input></Requirement>
<Requirement><Credential><ID>loginBtn</ID><Type>none</Type></Credential><Label><Type>none</Type></Label><Input><Button>Log On</Button></Input></Requirement>
</Requirements>
</AuthenticationRequirements>
</AuthenticateResponse>
<!--NeedCopy-->
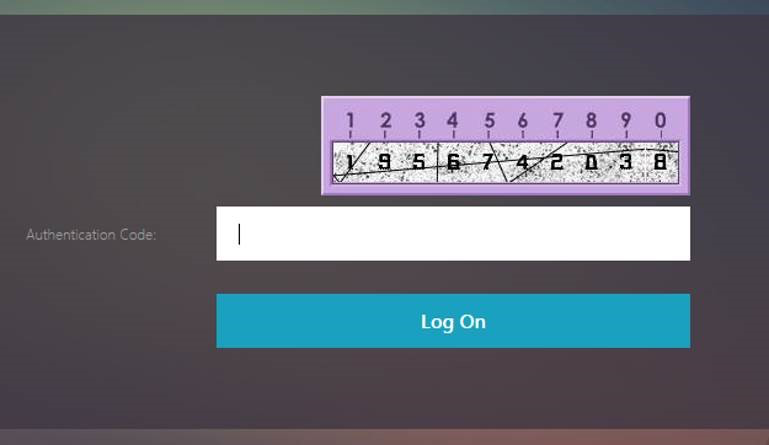
Ausgabe
Sobald die Konfiguration durchgeführt wurde, wird das folgende Bild angezeigt.

Hinweis:
Bildhöhe und -platzierung können im JavaScript geändert werden.
Anpassen des NetScaler ADC nFactor-Anmeldeformulars, um Felder ein- oder auszublenden
Die RFWeb UI von NetScaler Gateway ermöglicht eine Vielzahl von Anpassungen. Diese Funktion in Kombination mit dem nFactor-Authentifizierungsframework ermöglicht es Kunden, komplexe Abläufe zu konfigurieren, ohne bestehende Workflows zu beeinträchtigen.
In diesem Beispiel sind zwei Authentifizierungsoptionen, OAuth und LDAP, in der Liste Anmeldetyp verfügbar. Wenn das Formular zum ersten Mal geladen wird, werden die Felder Benutzername und Kennwort (LDAP wird zuerst angezeigt) angezeigt. Wenn OAuth ausgewählt ist, werden alle Felder ausgeblendet, da OAuth eine Auslagerung der Authentifizierung an einen Drittanbieterserver impliziert. Auf diese Weise kann ein Administrator intuitive Workflows gemäß Benutzerkomfort konfigurieren.
Hinweis:
- Die Werte in der Liste Anmeldetyp können mit einfachen Änderungen an der Skriptdatei geändert werden.
- In diesem Abschnitt wird nur der UI-Teil des Flows beschrieben. Die Laufzeitbehandlung der Authentifizierung liegt außerhalb des Geltungsbereichs dieses Artikels. Benutzern wird empfohlen, die nFactor-Dokumentation zur Authentifizierungskonfiguration zu lesen.
So passen Sie das nFactor-Anmeldeformular an
Das Anpassen des nFactor-Anmeldeformulars kann in zwei Teile unterteilt werden.
- Das richtige Anmeldeschema an die Benutzeroberfläche senden
- Schreiben eines Handlers zur Interpretation des Anmeldeschemas und der Benutzerauswahl
Senden Sie das richtige Anmeldeschema an die UI
In diesem Beispiel wird ein einfacher Anspruch/Anforderung im Anmeldeschema gesendet.
Dazu wird die Datei SingleAuth.xml geändert. Die SingleAuth.xml wird mit NetScaler ADC-Firmware geliefert und ist im Verzeichnis /nsconfig/loginschema/LoginSchema.
Schritte zum Senden des Anmeldeschemas:
-
Melden Sie sich über SSH an und legen Sie auf die Shell (Typ “Shell”).
-
Kopieren Sie SingleAuth.xml zur Änderung in eine andere Datei.
Hinweis:
Der Zielordner unterscheidet sich vom Standardordner für die NetScaler ADC-Anmeldeschemas.
cp /nsconfig/loginschema/LoginSchema/SingleAuth.xml /nsconfig/loginschema/SingleAuthDynamic.xml
-
Fügen Sie den folgenden Anspruch zu SingleAuthDynamic.xml hinzu.
<Requirement><Credential><ID>nsg_dropdown</ID><Type>nsg_dropdown</Type></Credential><Label><Text>Logon Type:</Text><Type>plain</Type></Label></Requirement> <!--NeedCopy--> -
Konfigurieren Sie NetScaler ADC so, dass dieses Anmeldeschema zum Laden des ersten Formulars gesendet wird.
add loginschema single_auth_dynamic –authenticationSchema SingleAuthDynamic.xml add loginschemaPolicy single_auth_dynamic –rule true –action single_auth_dynamic bind authentication vserver aaa_nfactor –policy single_auth_dynamic –pri 10 <!--NeedCopy-->
Änderungen an Skripten zum Laden von Formularen und zur Behandlung
Sie können das JavaScript ändern, das es einem Administrator ermöglicht, die Anzeige für das Anmeldeformular anzupassen. In diesem Beispiel werden der Benutzername und das Kennwortfeld angezeigt, wenn LDAP ausgewählt ist, und werden ausgeblendet, wenn OAuth ausgewählt ist. Der Administrator kann auch nur das Kennwort verbergen.
Administratoren müssen das folgende Snippet an “script.js” anhängen, das im Verzeichnis “/var/netscaler/logon/LogonPoint/custom” ist.
Hinweis:
Da es sich bei diesem Verzeichnis um ein globales Verzeichnis handelt, erstellen Sie ein Portaldesign und bearbeiten Sie die Datei “script.js” in diesem Ordner unter
"/var/netscaler/logon/themes/<THEME_NAME>".
CTXS.ExtensionAPI.addCustomCredentialHandler({
// The name of the credential, must match the type returned by the server
getCredentialTypeName: function () { return "nsg_dropdown"; },
// Generate HTML for the custom credential
getCredentialTypeMarkup: function (requirements) {
var div = $("<div></div>");
var select = $("<select name='nsg_dropdown'></select>").attr("id", "nsg_dropdown");
var rsa = $("<option></option>").attr("selected", "selected").text("LDAP").val("LDAP");
var OAuthID = $("<option></option>").text("OAuth").val("OAuth");
select.append(rsa, OAuthID);
select.change(function(e) {
var value = $(this).val();
var ldapPwd = $($(".credentialform").find(".CredentialTypepassword")[0]);
var ldapUname = $($(".credentialform").find(".CredentialTypeusername"));
if(value == "OAuth") {
if (ldapPwd.length)
ldapPwd.hide();
if (ldapUname.length)
ldapUname.hide();
} else if(value == "LDAP") {
if (ldapPwd.length)
ldapPwd.show();
if (ldapUname.length)
ldapUname.show();
}
});
div.append(select);
return div;
}
});
<!--NeedCopy-->
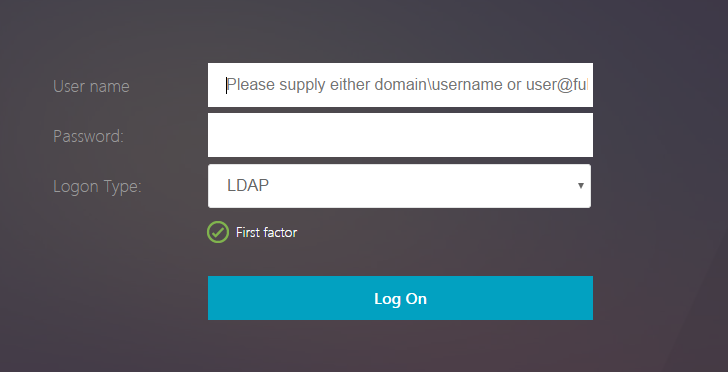
Erfahrung für Endbenutzer
Wenn ein Endbenutzer die Anmeldeseite zum ersten Mal lädt, wird der folgende Bildschirm angezeigt.

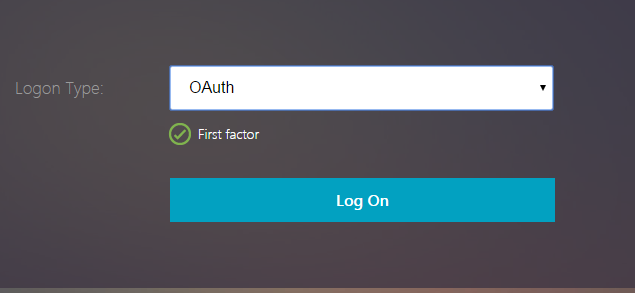
Wenn OAuth in Anmeldetypausgewählt ist, werden die Felder Benutzername und Kennwort ausgeblendet.

Wenn LDAP ausgewählt ist, werden Benutzername und Kennwort angezeigt. Auf diese Weise kann die Anmeldeseite basierend auf der Benutzerauswahl dynamisch geladen werden.
In diesem Beispiel verwendetes Anmeldeschema
<?xml version="1.0" encoding="UTF-8"?>
<AuthenticateResponse xmlns="http://citrix.com/authentication/response/1">
<Status>success</Status>
<Result>more-info</Result>
<StateContext></StateContext>
<AuthenticationRequirements>
<PostBack>/nf/auth/doAuthentication.do</PostBack>
<CancelPostBack>/nf/auth/doLogoff.do</CancelPostBack>
<CancelButtonText>Cancel</CancelButtonText>
<Requirements>
<Requirement><Credential><ID>login</ID><SaveID>ExplicitForms-Username</SaveID><Type>username</Type></Credential><Label><Text>User name</Text><Type>plain</Type></Label><Input><AssistiveText>Please supply either domain\username or user@fully.qualified.domain</AssistiveText><Text><Secret>false</Secret><ReadOnly>false</ReadOnly><InitialValue></InitialValue><Constraint>.+</Constraint></Text></Input></Requirement>
<Requirement><Credential><ID>passwd</ID><SaveID>ExplicitForms-Password</SaveID><Type>password</Type></Credential><Label><Text>Password:</Text><Type>plain</Type></Label><Input><Text><Secret>true</Secret><ReadOnly>false</ReadOnly><InitialValue></InitialValue><Constraint>.+</Constraint></Text></Input></Requirement>
<Requirement><Credential><ID>nsg_dropdown</ID><Type>nsg_dropdown</Type></Credential><Label><Text>Logon Type:</Text><Type>plain</Type></Label></Requirement>
<Requirement><Credential><Type>none</Type></Credential><Label><Text>First factor</Text><Type>confirmation</Type></Label><Input /></Requirement>
<Requirement><Credential><ID>saveCredentials</ID><Type>savecredentials</Type></Credential><Label><Text>Remember my password</Text><Type>plain</Type></Label><Input><CheckBox><InitialValue>false</InitialValue></CheckBox></Input></Requirement>
<Requirement><Credential><ID>loginBtn</ID><Type>none</Type></Credential><Label><Type>none</Type></Label><Input><Button>Log On</Button></Input></Requirement>
</Requirements>
</AuthenticationRequirements>
</AuthenticateResponse>
<!--NeedCopy-->
Hinweis:
Weitere Informationen zu verschiedenen nFactor-bezogenen Themen finden Sie unter nFactor-Authentifizierung.