-
-
SameSite Cookie属性
-
This content has been machine translated dynamically.
Dieser Inhalt ist eine maschinelle Übersetzung, die dynamisch erstellt wurde. (Haftungsausschluss)
Cet article a été traduit automatiquement de manière dynamique. (Clause de non responsabilité)
Este artículo lo ha traducido una máquina de forma dinámica. (Aviso legal)
此内容已经过机器动态翻译。 放弃
このコンテンツは動的に機械翻訳されています。免責事項
이 콘텐츠는 동적으로 기계 번역되었습니다. 책임 부인
Este texto foi traduzido automaticamente. (Aviso legal)
Questo contenuto è stato tradotto dinamicamente con traduzione automatica.(Esclusione di responsabilità))
This article has been machine translated.
Dieser Artikel wurde maschinell übersetzt. (Haftungsausschluss)
Ce article a été traduit automatiquement. (Clause de non responsabilité)
Este artículo ha sido traducido automáticamente. (Aviso legal)
この記事は機械翻訳されています.免責事項
이 기사는 기계 번역되었습니다.책임 부인
Este artigo foi traduzido automaticamente.(Aviso legal)
这篇文章已经过机器翻译.放弃
Questo articolo è stato tradotto automaticamente.(Esclusione di responsabilità))
Translation failed!
SameSite Cookie属性
安全なウェブ通信のため、GoogleはSameSiteCookie 属性の使用を義務付けています。Google Chromeの新しいSameSiteポリシーに準拠することで、 NetScalerアプライアンスはset-cookieヘッダーに設定されたSameSite属性を使用してサードパーティのCookieを管理できます。 Cookie設定は攻撃を軽減し、安全なWeb通信を提供します。
2020 年 2 月まで、SameSite属性はCookie に明示的に設定されていませんでした。ブラウザはデフォルト値を「None」に設定しました。ただし、Google Chrome 80 などの特定のブラウザのアップグレードでは、Cookie のデフォルトのクロスドメイン動作が変更されます。
Cookie 属性値の設定
SameSite 属性は次のいずれかの値に設定され、Google Chrome ブラウザではデフォルト値は「Lax」に設定されます。
[なし]。安全な接続でのみ、クロスサイトコンテキストのリクエストに Cookie を使用するようブラウザに指示します。
ラックス。同じサイトコンテキストでのリクエストに Cookie を使用するようにブラウザに指示します。クロスサイトコンテキストでは、GETリクエストなどの安全なHTTPメソッドのみがCookieを使用できます。
厳密。Cookie は、ユーザーが明示的にドメインを要求している場合にのみ使用してください。
注:
set-cookie(ファイアウォールセッション Cookie を含む) に
SameSite属性があり、Web Application Firewall プロファイルでaddcookiesamesite属性フラグが有効になっている場合、SameSite属性はプロファイルで設定された値に従って上書きされます。
CLI を使用して Web App Firewall プロファイルの SameSite 属性を設定します
SameSite 属性を設定するには、次の手順を完了する必要があります。
-
SameSiteCookie 属性を有効にします。 - appfw セッションCookie のクッキー属性を設定します。
「Samesite」Cookie 属性を有効にする
コマンドプロンプトで入力します。
set appfw profile <profile-name> –insertCookieSameSiteAttribute ( ON | OFF)
例:
set appfw profile p1 –insertCookieSameSiteAttribute ON
Web アプリケーションファイアウォールのセッション Cookie に同じサイト Cookie 属性値を設定
コマンドプロンプトで入力します。
set appfw profile <profile-name> – cookieSameSiteAttribute ( LAX | NONE | STRICT )
例:
set appfw profile p1 – cookieSameSiteAttribute LAX
属性タイプがある場合、
[なし]。クッキー属性 SameSite は「なし」に設定され、すべての WAF クッキーとアプリケーションクッキーに対して安全とマークされています。
ラックス。クッキー属性 SameSite は、すべての WAF クッキーとアプリケーションクッキーで「Lax」に設定されています。
厳密。クッキー属性 SameSite は、すべての WAF クッキーとアプリケーションクッキーで「Lax」に設定されています。
GUI を使用して Web App Firewall プロファイルの SameSite Cookie 属性を設定します
- [ セキュリティ]> NetScaler Web App Firewall]>[プロファイル]に移動します。
- 詳細ペインで、プロファイルを選択し、[ 編集] をクリックします。
- NetScaler Web App Firewall[プロファイル ]ページで、[ 詳細設定]の[プロファイル設定]をクリックします。
-
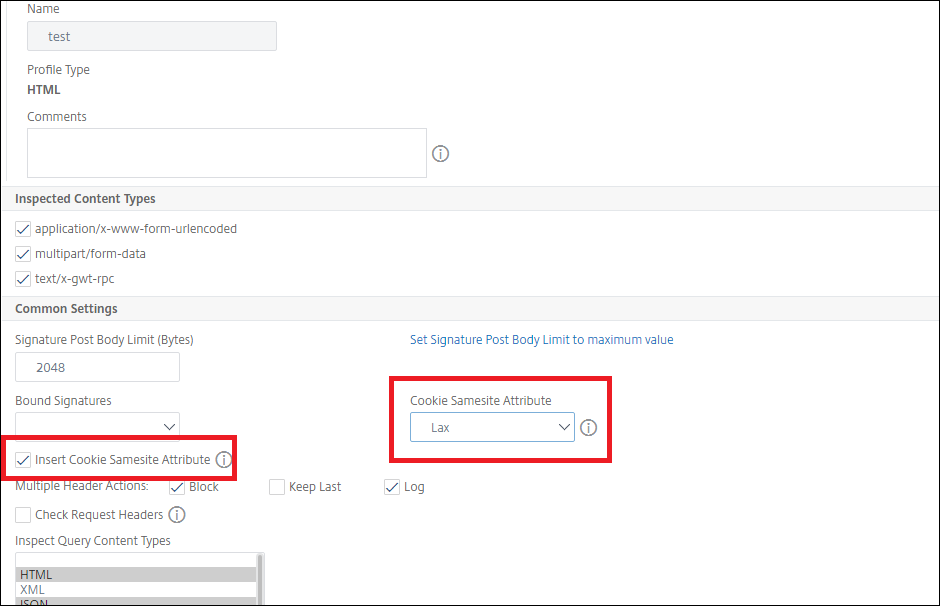
[プロファイル設定] セクションで、次のパラメータを設定します。
a. Cookie
Samesite属性を挿入します。チェックボックスを選択して CookieSamesite属性を有効にします。 b. クッキーの同一サイト属性。ドロップダウンリストからオプションを選択し、SamesiteCookie の値を設定します。 - [OK] をクリックし、[完了] をクリックします。

共有
共有
This Preview product documentation is Cloud Software Group Confidential.
You agree to hold this documentation confidential pursuant to the terms of your Cloud Software Group Beta/Tech Preview Agreement.
The development, release and timing of any features or functionality described in the Preview documentation remains at our sole discretion and are subject to change without notice or consultation.
The documentation is for informational purposes only and is not a commitment, promise or legal obligation to deliver any material, code or functionality and should not be relied upon in making Cloud Software Group product purchase decisions.
If you do not agree, select I DO NOT AGREE to exit.