-
-
SameSite cookie 属性
-
This content has been machine translated dynamically.
Dieser Inhalt ist eine maschinelle Übersetzung, die dynamisch erstellt wurde. (Haftungsausschluss)
Cet article a été traduit automatiquement de manière dynamique. (Clause de non responsabilité)
Este artículo lo ha traducido una máquina de forma dinámica. (Aviso legal)
此内容已经过机器动态翻译。 放弃
このコンテンツは動的に機械翻訳されています。免責事項
이 콘텐츠는 동적으로 기계 번역되었습니다. 책임 부인
Este texto foi traduzido automaticamente. (Aviso legal)
Questo contenuto è stato tradotto dinamicamente con traduzione automatica.(Esclusione di responsabilità))
This article has been machine translated.
Dieser Artikel wurde maschinell übersetzt. (Haftungsausschluss)
Ce article a été traduit automatiquement. (Clause de non responsabilité)
Este artículo ha sido traducido automáticamente. (Aviso legal)
この記事は機械翻訳されています.免責事項
이 기사는 기계 번역되었습니다.책임 부인
Este artigo foi traduzido automaticamente.(Aviso legal)
这篇文章已经过机器翻译.放弃
Questo articolo è stato tradotto automaticamente.(Esclusione di responsabilità))
Translation failed!
SameSite cookie 属性
为了安全的网络通信,Google 已经授权使用 SameSite cookie 属性。通过遵守 Google Chrome 的新 SameSite 策略,NetScaler 设备可以使用 set-cookie 标题中设置的 SameSite 属性来管理第三方 Cookie。Cookie 设置可缓解攻击并提供安全的网络通信。
直到 2020 年 2 月,SameSite 属性才在 Cookie 中明确设置。浏览器将默认值设为“无”。但是,随着某些浏览器的升级,例如 Google Chrome 80,Cookie 中的默认跨域行为发生了变化。
设置 cookie 属性值
SameSite 属性设置为以下值之一,对于 Google Chrome 浏览器,默认值设置为“Lax”。
没有。表示浏览器仅在安全连接上对跨站点上下文中的请求使用 Cookie。
Lax。表示浏览器在同站点上下文中使用 Cookie 处理请求。在跨网站上下文中,只有像 GET 请求这样的安全 HTTP 方法才能使用 cookie。
严格。只有在用户明确请求域名时才使用 cookie。
注意:
如果 set-cookie(包括防火墙会话 cookie)具有
SameSite属性,并且如果在 Web App Firewall配置文件中启用了addcookiesamesite属性标志,则SameSite属性将根据配置文件中配置的值进行覆盖。
使用 CLI 在 Web App Firewall 配置文件中配置 sameSite 属性
要配置 SameSite 属性,必须完成以下步骤:
- 启用
SameSitecookie 属性。 - 设置 appfw 会话 cookie 的 cookie 属性。
启用“同一个站点”cookie 属性
在命令提示符下,键入:
set appfw profile <profile-name> –insertCookieSameSiteAttribute ( ON | OFF)
示例:
set appfw profile p1 –insertCookieSameSiteAttribute ON
为 Web App Firewall会话 cookie 设置相同的站点 cookie 属性值
在命令提示符下,键入:
set appfw profile <profile-name> – cookieSameSiteAttribute ( LAX | NONE | STRICT )
示例:
set appfw profile p1 – cookieSameSiteAttribute LAX
属性类型在哪里,
没有。所有 WAF 和应用程序 Cookie 的 Cookie 属性 sameSite 设置为“无”并标记为安全。
Lax。所有 WAF 和应用程序 Cookie 的 Cookie 属性 sameSite 均设置为“Lax”。
严格。所有 WAF 和应用程序 Cookie 的 Cookie 属性 sameSite 均设置为“Lax”。
使用 GUI 在 Web App Firewall 配置文件中配置 sameSite cookie 属性
- 导航到“安全”>“NetScaler Web App Firewall”>“配置文件”。
- 在详细信息窗格中,选择配置文件,然后单击 编辑。
- 在 NetScaler Web App Firewall 配置文件页面中,单击高级设置下的配置文件设置。
-
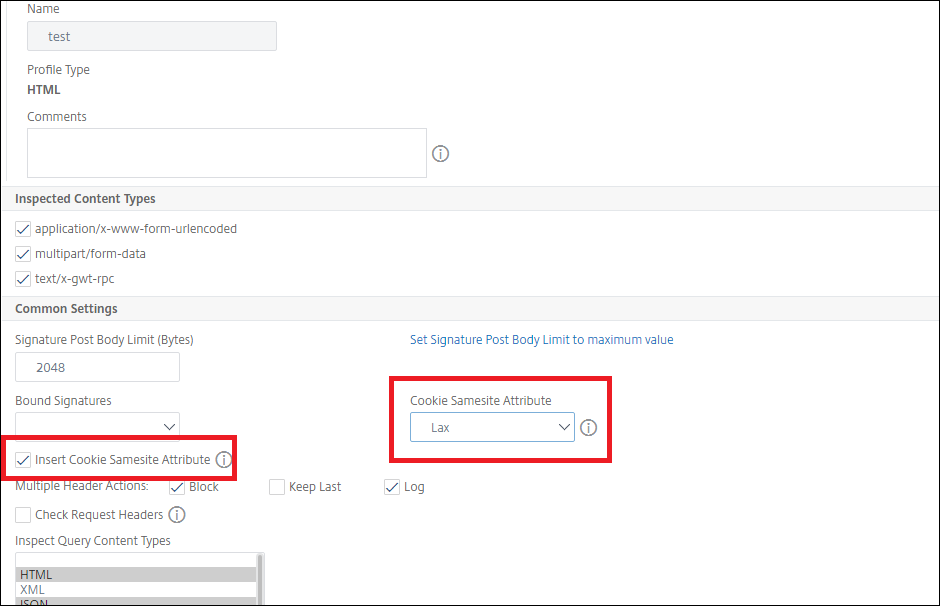
在“配置文件设置”部分中,设置以下参数:
a. 插入 cookie
Samesite属性。选中该复选框以启用 cookieSamesite属性。 b. Cookie Samesite 属性。从下拉列表中选择一个选项来设置Samesitecookie 值。 - 单击 确定 并 完成 。

共享
共享
This Preview product documentation is Cloud Software Group Confidential.
You agree to hold this documentation confidential pursuant to the terms of your Cloud Software Group Beta/Tech Preview Agreement.
The development, release and timing of any features or functionality described in the Preview documentation remains at our sole discretion and are subject to change without notice or consultation.
The documentation is for informational purposes only and is not a commitment, promise or legal obligation to deliver any material, code or functionality and should not be relied upon in making Cloud Software Group product purchase decisions.
If you do not agree, select I DO NOT AGREE to exit.