导航计时数据
导航计时报告提供了强大的视图,可深入了解访问者在您的站点上时收集到的丰富的页面加载和事件性能数据。报告的简要说明之后,将详细介绍如何透视、筛选和自定义导航计时报告。
导航计时报告
导航计时菜单包含以下报告:
- 地理位置报告 — 按地理维度划分的导航计时报告。
- 性能报告 — 随时间变化的导航计时测量数据。
- 统计分布报告 — 通过统计分布报告视图查看导航计时数据。
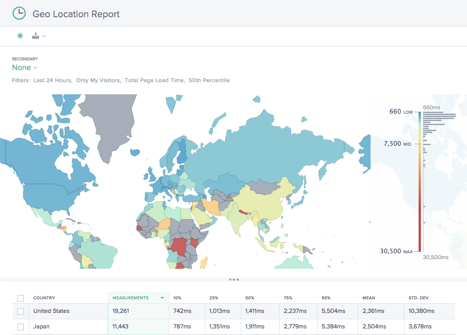
地理位置报告

此报告显示了每个国家/地区的页面加载时间性能。根据需要放大地图以查看更精细的粒度。
该表列出了每个国家/地区及其相关的页面加载时间性能,以及测量次数(页面浏览量)。
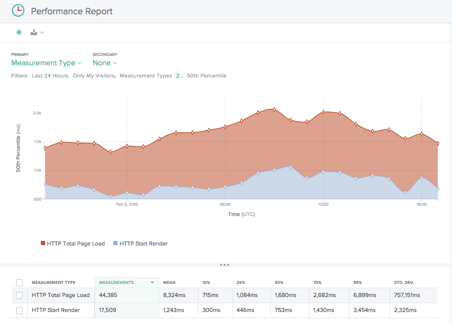
性能报告

此报告显示了按测量类型细分的导航计时 KPI 性能随时间的变化。
默认情况下,开始渲染和总页面加载时间处于选中状态。可以根据需要添加其他测量类型。
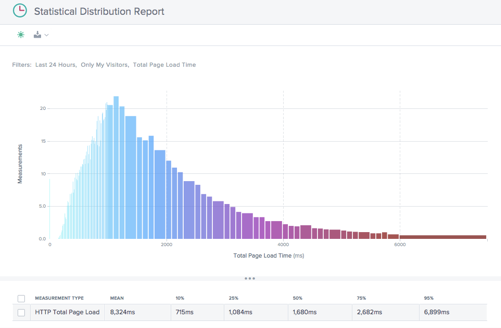
统计分布报告

此报告显示了导航计时和页面加载时间值的统计分布。
该报告提供了关于每个页面加载时间值收集了多少测量次数(页面浏览量)的深入见解。
使用导航计时报告
要根据特定的报告需求优化和自定义报告视图,请在导航计时报告中使用以下功能。
除了报告共享、背景切换、数据导出等报告的标准功能外,还提供以下功能:
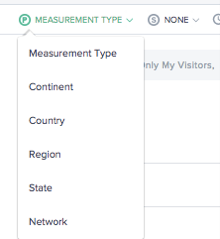
主要和次要维度

图表的主要维度通过图表上方的选择列表进行选择。将其用作报告的强大透视,以测量类型(默认)、大陆、国家/地区、区域、州或网络 (ASN) 的形式表达数据。还可以选择次要维度以进一步优化报告。
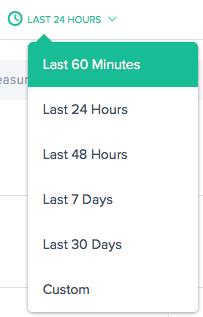
筛选器:报告时间范围

报告可以按最近 60 分钟、最近 24 小时、最近 48 小时、最近 7 天、最近 30 天或自定义范围生成。默认视图是最近 24 小时。
筛选器:强大的深入分析功能

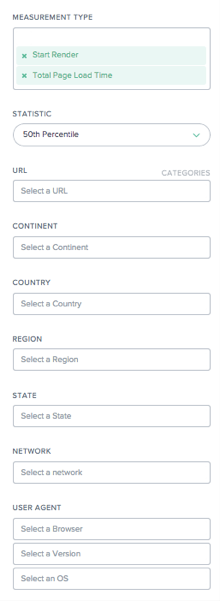
报告根据数据适用的筛选器略有不同。导航计时报告中提供以下筛选器:
- 测量类型 — 选择一个或多个要查看的测量类型。开始渲染和总页面加载时间默认处于选中状态。
- 统计 — 选择一个统计度量来查看数据。
- URL — 选择一个或多个要查看的 URL。此外,您可以选择主机名或 URL 类别(见下文)。
- 大陆 — 选择一个或多个要包括的大陆
- 国家/地区 — 选择一个或多个要包括的国家/地区
- 区域 — 选择一个或多个要包括的地理区域(如适用)
- 州 — 选择一个或多个要包括的地理州(如适用)
- 网络 — 选择一个或多个要包括的网络 (ASN)
- 用户代理 — 选择一个或多个浏览器、浏览器版本和/或操作系统,以进一步优化报告数据。
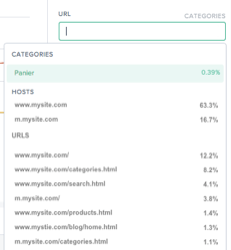
URL 类别

导航计时报告可以通过 URL、主机或类别进行筛选。通过在URL 搜索框中键入内容,可以快速找到一个或多个感兴趣的项目。

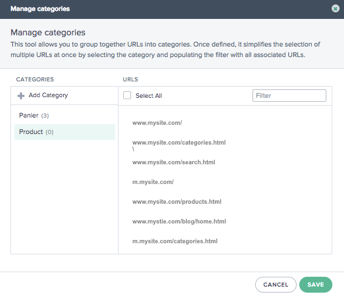
要创建类别,请单击 URL 框右侧的类别。将出现管理类别对话框。
选择添加类别以创建类别并根据需要命名。然后选择新类别的感兴趣 URL。要查找 URL,只需在搜索框中开始键入,URL 列表将根据搜索文本进行筛选。
当为类别选择了所有 URL 后,单击保存按钮以完成类别定义。
导航计时和页面加载时间数据
Radar 标签能够收集有关实现该标签的页面的下载性能的详细信息。来自 NavTiming API 的性能信息是从支持该 API 的浏览器(Chrome 6.5+、Firefox 8+、IE9+)收集的。
NetScaler® 在客户门户中显示此信息,客户可以在其中查看最终用户在与您的网页交互时所体验到的实际性能。
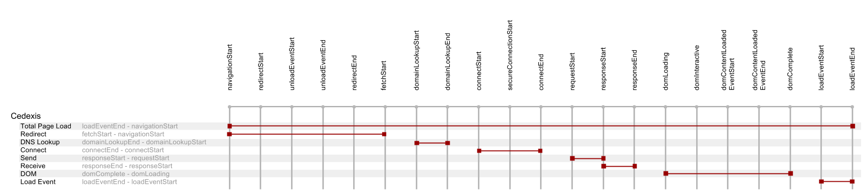
下面是 Radar 通过导航计时提供的每个页面加载指标的图表和描述:

| 测量 | 描述 | 导航计时计算 |
|---|---|---|
| 总页面加载 | 网页及其相应组件的完整下载。 | loadEventEnd - navigationStart |
| 重定向 | 用于重定向到页面的初始时间。 | fetchStart - navigationStart |
| DNS 查询 | 完成基本页面 URI 的 DNS 解析所需的时间。 | domainLookupEnd - domainLookupStart |
| 连接 | 建立 TCP 连接所需的时间,包括使用 SSL 的情况。 | connectEnd - connectStart |
| 发送 | 初始基本页面的 HTTP 请求和响应时间,不包括任何消息正文。这是后端服务器延迟的一个良好指标。 | responseStart - requestStart |
| 接收 | 接收基本文档的 HTML 正文所需的时间。 | responseEnd - responseStart |
| DOM | 下载所有媒体、从基本 HTML 调用并将其加载到浏览器中的对象所需的时间。 | domComplete - domLoading |
| 加载事件 | 在浏览器中执行任何 JavaScript 并渲染页面所需的时间。 | loadEventEnd - loadEventStart |
| 开始渲染 | 开始渲染时间是屏幕上首次显示内容的时间点。 | Chrome/IE 作为 NavTiming API 的扩展添加了更多计时。 |