Navigation Timing-Daten
Navigation Timing-Berichte bieten einen leistungsstarken Einblick in die umfangreichen Daten zur Seitenlade- und Ereignisleistung, die erfasst werden, während Besucher auf Ihrer Website sind. Nach einer kurzen Beschreibung der Berichte folgen Details zur Pivotierung, Filterung und Anpassung der Navigation Timing-Berichte.
Navigation Timing-Berichte
Das Menü Navigation Timing umfasst die folgenden Berichte:
- Geo-Standortbericht – Bericht über Navigation Timing nach geografischer Dimension.
- Leistungsbericht – Navigation Timing-Messdaten im Zeitverlauf.
- Statistischer Verteilungsbericht – Eine Ansicht der Navigation Timing-Daten durch eine statistische Verteilungsberichtsansicht.
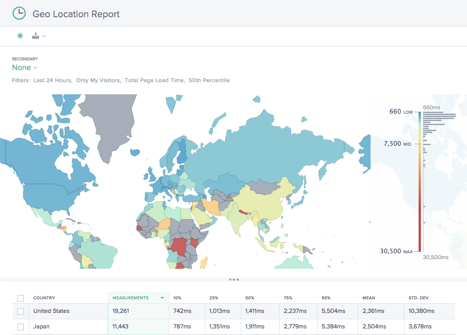
Geo-Standortbericht

Dieser Bericht zeigt die Seitenladezeit-Leistung für jedes Land. Zoomen Sie bei Bedarf in die Karte, um eine höhere Granularität zu erhalten.
Die Tabelle listet jedes Land mit seiner zugehörigen Seitenladezeit-Leistung sowie der Anzahl der Messungen (Seitenaufrufe) auf.
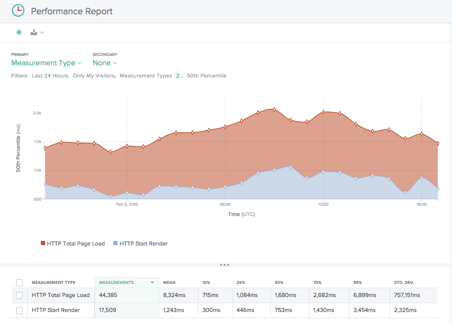
Leistungsbericht

Dieser Bericht zeigt die Navigation Timing KPI-Leistung im Zeitverlauf, aufgeschlüsselt nach Messtyp.
Standardmäßig sind Start Render und Gesamte Seitenladezeit ausgewählt. Andere Messtypen können bei Bedarf hinzugefügt werden.
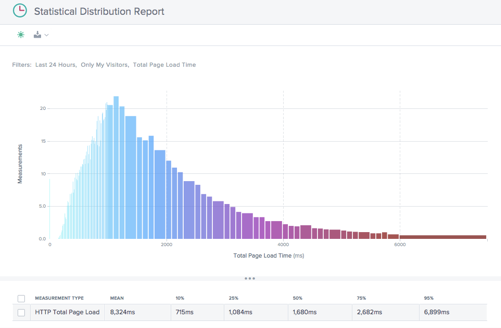
Statistischer Verteilungsbericht

Dieser Bericht zeigt die statistische Verteilung der Navigation Timing- und Seitenladezeitwerte.
Der Bericht gibt Aufschluss darüber, wie viele Messungen (Seitenaufrufe) pro Seitenladezeitwert erfasst wurden.
Verwenden von Navigation Timing-Berichten
Um die Berichtsansichten für spezifische Berichtsanforderungen zu verfeinern und anzupassen, verwenden Sie die folgende Funktionalität in den Navigation Timing-Berichten.
Zusätzlich zu den Standardfunktionen der Berichte wie Berichtsfreigabe, Hintergrundumschaltung, Datenexport und mehr stehen die folgenden Funktionen zur Verfügung:
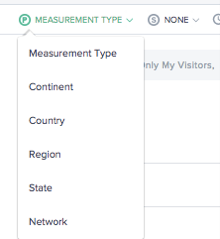
Primäre und sekundäre Dimensionen

Die primäre Dimension des Diagramms wird über eine Auswahlliste oberhalb des Diagramms ausgewählt. Nutzen Sie dies als leistungsstarken Pivot im Bericht, um die Daten in Bezug auf Messtyp (Standard), Kontinent, Land, Region, Bundesland oder Netzwerk (ASN) auszudrücken. Eine sekundäre Dimension kann ebenfalls ausgewählt werden, um die Berichterstattung weiter zu verfeinern.
Filter: Berichtszeitraum

Die Berichte können mit einem Zeitraum von Letzte 60 Minuten, Letzte 24 Stunden, Letzte 48 Stunden, Letzte 7 Tage, Letzte 30 Tage oder einem benutzerdefinierten Bereich generiert werden. Die Standardansicht ist die Letzten 24 Stunden.
Filter: Leistungsstarke Drilldown-Funktionen

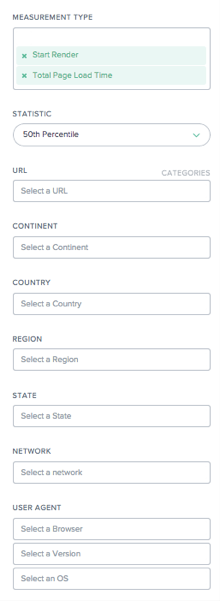
Die Berichte variieren leicht in Bezug auf die geeigneten Filter, basierend auf den Daten. Die folgenden sind in den Navigation Timing-Berichten verfügbar:
- Messtyp – Wählen Sie einen oder mehrere Messtypen zur Anzeige aus. Start Render und Gesamte Seitenladezeit sind standardmäßig ausgewählt.
- Statistik – Wählen Sie ein statistisches Maß zur Anzeige der Daten aus.
- URL – Wählen Sie eine oder mehrere URLs zur Anzeige aus. Sie können auch einen Hostnamen oder eine Kategorie von URLs auswählen (siehe unten).
- Kontinent – Wählen Sie einen oder mehrere Kontinente zur Aufnahme aus.
- Land – Wählen Sie ein oder mehrere Länder zur Aufnahme aus.
- Region – Wählen Sie eine oder mehrere geografische Regionen (falls zutreffend) zur Aufnahme aus.
- Bundesland – Wählen Sie ein oder mehrere geografische Bundesländer (falls zutreffend) zur Aufnahme aus.
- Netzwerk – Wählen Sie ein oder mehrere Netzwerke (ASN) zur Aufnahme aus.
- User Agent – Wählen Sie einen oder mehrere Browser, Browserversionen und/oder Betriebssysteme aus, um die Berichtsdaten weiter zu verfeinern.
URL-Kategorien

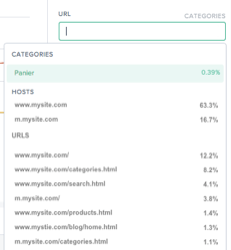
Navigation Timing-Berichte können nach URLs, Hosts oder Kategorien gefiltert werden. Finden Sie schnell ein oder mehrere interessante Elemente, indem Sie in das Suchfeld URL-Suche tippen.

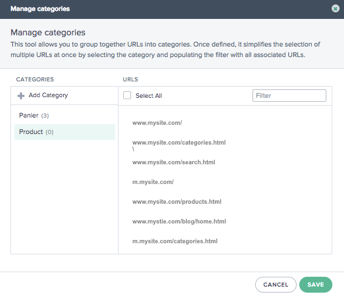
Um eine Kategorie zu erstellen, klicken Sie auf KATEGORIEN auf der rechten Seite des Feldes URL. Das Dialogfeld Kategorien verwalten wird angezeigt.
Wählen Sie Kategorie hinzufügen, um eine Kategorie zu erstellen und benennen Sie diese nach Wunsch. Wählen Sie dann die interessierenden URLs für die neue Kategorie aus. Um URLs zu finden, beginnen Sie einfach mit der Eingabe in das Suchfeld, und die URL-Liste wird nach dem Suchtext gefiltert.
Wenn alle URLs für die Kategorie ausgewählt wurden, klicken Sie auf die Schaltfläche Speichern, um die Definition der Kategorie abzuschließen.
Navigation Timing- und Seitenladezeit-Daten
Der Radar-Tag kann detaillierte Informationen zur Download-Leistung für Seiten sammeln, die den Tag implementieren. Leistungsinformationen aus der NavTiming API werden von Browsern gesammelt, die die API unterstützen (Chrome 6.5+, Firefox 8+, IE9+).
NetScaler® zeigt diese Informationen im Kundenportal an, wo sie es den Kunden ermöglichen, die Leistung zu sehen, die tatsächliche Endbenutzer bei der Interaktion mit Ihren Webseiten erleben.
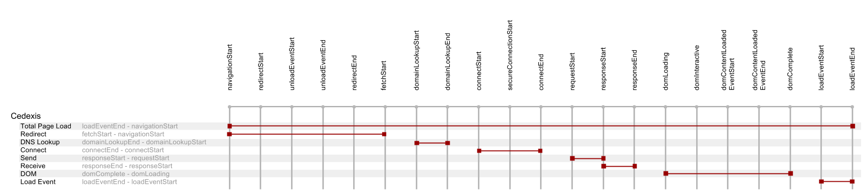
Unten finden Sie ein Diagramm und eine Beschreibung jeder der Seitenlademetriken, die Radar über Navigation Timing bereitstellt:

| Messung | Beschreibung | Nav Timing-Berechnung |
|---|---|---|
| Gesamte Seitenladezeit | Der vollständige Download der Webseite und ihrer entsprechenden Komponenten. | loadEventEnd - navigationStart |
| Weiterleitung | Die anfängliche Zeit, die für die Weiterleitung zur Seite benötigt wird. | fetchStart - navigationStart |
| DNS-Lookup | Die Zeit, die für die DNS-Auflösung des Basis-Seiten-URI benötigt wird. | domainLookupEnd - domainLookupStart |
| Verbindung | Die Zeit zum Herstellen einer TCP-Verbindung, einschließlich SSL, falls verwendet. | connectEnd - connectStart |
| Senden | Die HTTP-Anfrage- und Antwortzeit der anfänglichen Basis-Seite, ausgenommen jeglicher Nachrichtentext. Ein guter Indikator für die Latenz des Backend-Servers. | responseStart - requestStart |
| Empfangen | Die Zeit, die zum Empfangen des Body-HTML des Basisdokuments benötigt wird. | responseEnd - responseStart |
| DOM | Die Zeit zum Herunterladen aller Medien und Objekte, die aus dem Basis-HTML aufgerufen werden, und zum Laden dieser in den Browser. | domComplete - domLoading |
| Ladeereignis | Die Zeit für die Ausführung von JavaScript und das Rendern der Seite im Browser. | loadEventEnd - loadEventStart |
| Start Render | Die Start Render-Zeit ist der erste Zeitpunkt, zu dem etwas auf dem Bildschirm verfügbar gemacht wurde. | Weitere Zeitmessungen, die von Chrome/IE als Erweiterung der NavTiming API hinzugefügt wurden. |