-
Fonctionnement de HTML5
-
Gérer et surveiller à l'aide de Citrix Application Delivery Management
-
Accélération sécurisée du trafic
This content has been machine translated dynamically.
Dieser Inhalt ist eine maschinelle Übersetzung, die dynamisch erstellt wurde. (Haftungsausschluss)
Cet article a été traduit automatiquement de manière dynamique. (Clause de non responsabilité)
Este artículo lo ha traducido una máquina de forma dinámica. (Aviso legal)
此内容已经过机器动态翻译。 放弃
このコンテンツは動的に機械翻訳されています。免責事項
이 콘텐츠는 동적으로 기계 번역되었습니다. 책임 부인
Este texto foi traduzido automaticamente. (Aviso legal)
Questo contenuto è stato tradotto dinamicamente con traduzione automatica.(Esclusione di responsabilità))
This article has been machine translated.
Dieser Artikel wurde maschinell übersetzt. (Haftungsausschluss)
Ce article a été traduit automatiquement. (Clause de non responsabilité)
Este artículo ha sido traducido automáticamente. (Aviso legal)
この記事は機械翻訳されています.免責事項
이 기사는 기계 번역되었습니다.책임 부인
Este artigo foi traduzido automaticamente.(Aviso legal)
这篇文章已经过机器翻译.放弃
Questo articolo è stato tradotto automaticamente.(Esclusione di responsabilità))
Translation failed!
Fonctionnement de HTML5
HTML5 utilise HTTP, qui est un protocole de requête/réponse pour la communication entre les clients et les serveurs. Un client initie une connexion TCP et l’utilise pour envoyer des requêtes HTTP au serveur. Le serveur répond à ces demandes en accordant des droits d’accès aux ressources disponibles. Une fois que le client et le serveur ont établi une connexion, les messages échangés entre eux contiennent uniquement des en-têtes WebSocket, et non des en-têtes HTTP.
L’infrastructure HTML5 est constituée de WebSockets, qui utilisent en outre l’infrastructure HTTP existante pour fournir un mécanisme léger de communication entre un client et un serveur Web. Vous implémentez généralement le protocole WebSocket dans un navigateur et des serveurs Web. Toutefois, vous pouvez utiliser ce protocole avec n’importe quelle application client ou serveur.
Lorsqu’un client tente d’établir une connexion à l’aide de WebSockets, les serveurs Web traitent la poignée de main WebSocket comme une demande de mise à niveau, et le serveur passe au protocole WebSocket. Le protocole WebSocket permet une interaction fréquente entre le navigateur et les serveurs Web. Par conséquent, vous pouvez utiliser ce protocole pour les mises à jour en direct, telles que les index boursiers et les cartes de score, et même les jeux en direct. Ceci est possible en raison d’un moyen standardisé pour le serveur d’envoyer des réponses non sollicitées au client tout en maintenant une connexion ouverte pour une communication continue bidirectionnelle entre le navigateur client et le serveur.
Remarque
Vous pouvez également obtenir cet effet, de manière non standardisée, en utilisant diverses autres technologies, telles que Comet. Pour plus d’informations sur Comet, reportez-vous à la section http://en.wikipedia.org/wiki/Comet_(programming).
Le protocole WebSocket communique via les ports TCP 80 et 443. Cela facilite la communication dans les environnements qui utilisent des pare-feu pour bloquer les connexions Internet non Web. En outre, WebSocket a son propre mécanisme de fragmentation. Un message WebSocket peut être envoyé sous la forme de plusieurs trames WebSocket.
Remarque
Vous ne pouvez pas utiliser WebSocket si les applications Web sur les serveurs ne le supportent pas.
Comment HTML5 établit une session WebSocket
Un navigateur prenant en charge HTML5 utilise des API JavaScript pour effectuer les tâches suivantes :
-
Ouvrez une connexion WebSocket.
-
Communiquer via la connexion WebSocket.
-
Fermez les connexions WebSocket.
Pour ouvrir une connexion WebSocket, le navigateur envoie un message de mise à niveau HTTP au serveur pour passer au protocole WebSocket. Le serveur accepte ou rejette cette demande. Voici des extraits d’un exemple de requête client et de réponse du serveur :
-
Exemple de demande client
pre codeblock GET /HTTP/1.1 Upgrade: websocket Sec-websocket-protocol: <List of protocols that the client supports over this websocket session, such as an application level protocol, for example ICA.> Sec-websocket-extensions: <List of extensions client wants applied to this session, such as compression.> Sec-Websocket-version: <Version of websocket protocol that the client intends to use.> <!--NeedCopy--> -
Exemple de réponse du serveur
pre codeblock HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-Websocket-Protocol: <One from the list of protocols in the client request.> Sec-Websocket-extensions: <List of extensions server accepts for session.> Sec-Websocket-version: <Version of websocket protocol that the server supports.> <!--NeedCopy-->
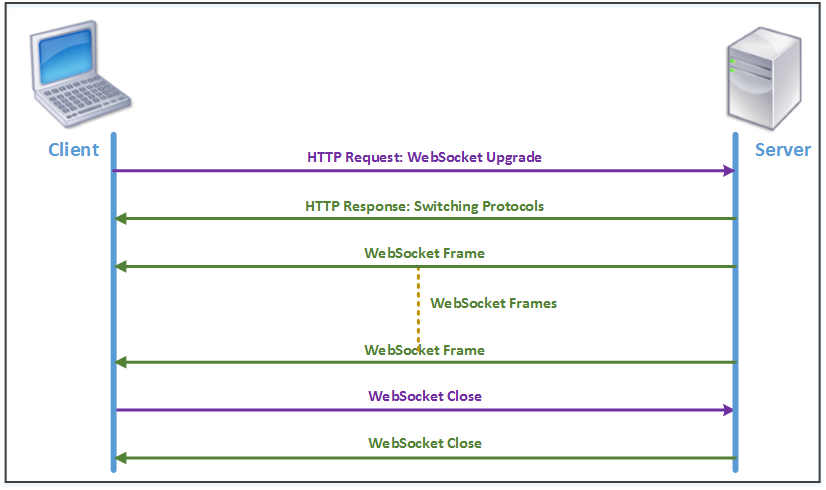
La figure suivante montre la séquence des messages échangés entre un client et un serveur :

Au cours d’une connexion HTML5, les messages suivants sont échangés entre le client et le serveur :
- Le client envoie une requête HTTP pour mettre à niveau WebSocket.
- Le serveur répond à la demande du client et passe au protocole WebSocket.
- Le serveur envoie des trames WebSocket au client.
- Le client envoie une requête pour fermer le WebSocket.
- Le serveur ferme le WebSocket.
Partager
Partager
This Preview product documentation is Cloud Software Group Confidential.
You agree to hold this documentation confidential pursuant to the terms of your Cloud Software Group Beta/Tech Preview Agreement.
The development, release and timing of any features or functionality described in the Preview documentation remains at our sole discretion and are subject to change without notice or consultation.
The documentation is for informational purposes only and is not a commitment, promise or legal obligation to deliver any material, code or functionality and should not be relied upon in making Cloud Software Group product purchase decisions.
If you do not agree, select I DO NOT AGREE to exit.