-
-
Importing and synchronizing StyleBooks from an external repository
-
Create and use custom StyleBooks
-
Use GUI attributes in a custom StyleBook
-
Create a StyleBook to upload files to NetScaler Console service
-
Create a StyleBook to upload SSL certificate and certificate key files to NetScaler Console service
-
Enable analytics and configure alarms on a virtual server defined in a StyleBook
-
Allow special characters with their literal form in StyleBooks
-
Use API to create configurations from StyleBooks
-
This content has been machine translated dynamically.
Dieser Inhalt ist eine maschinelle Übersetzung, die dynamisch erstellt wurde. (Haftungsausschluss)
Cet article a été traduit automatiquement de manière dynamique. (Clause de non responsabilité)
Este artículo lo ha traducido una máquina de forma dinámica. (Aviso legal)
此内容已经过机器动态翻译。 放弃
このコンテンツは動的に機械翻訳されています。免責事項
이 콘텐츠는 동적으로 기계 번역되었습니다. 책임 부인
Este texto foi traduzido automaticamente. (Aviso legal)
Questo contenuto è stato tradotto dinamicamente con traduzione automatica.(Esclusione di responsabilità))
This article has been machine translated.
Dieser Artikel wurde maschinell übersetzt. (Haftungsausschluss)
Ce article a été traduit automatiquement. (Clause de non responsabilité)
Este artículo ha sido traducido automáticamente. (Aviso legal)
この記事は機械翻訳されています.免責事項
이 기사는 기계 번역되었습니다.책임 부인
Este artigo foi traduzido automaticamente.(Aviso legal)
这篇文章已经过机器翻译.放弃
Questo articolo è stato tradotto automaticamente.(Esclusione di responsabilità))
Translation failed!
Use GUI attributes in a custom StyleBook
You can add GUI attributes in the parameters section of your StyleBook to make the fields intuitive when displayed on NetScaler Console.
Add a label with tooltip for parameters
You can add a descriptive name for the parameter by using the label attribute. Add a tooltip for this parameter by using the description attribute.
Example:
name: ip
label: Virtual Server IP Address
description: IP address of the virtual server that represents the load balanced application.
type: ipaddress
required: true
<!--NeedCopy-->
Set a collapsible pane for the parameter
If you have a parameter of type object, you can define the layout by using the gui attribute.
Example-1:
name: svcg-advanced
label: Advanced Application Server Settings
type: object
required: false
gui:
collapse_pane: true
columns: 2
<!--NeedCopy-->
In this example, the layout is a collapsible object where fields are displayed in two columns.
You can also display a summary view of a parameter of type: object[] (list of objects) as a table with the inner parameters representing the columns. To include or exclude an inner parameter from the summary view, you can use the summary_display attribute in the gui section as follows:
Example-2:
name: settings
label: Settings
type: object[]
parameters:
-
name: name
label: Name
description: Name of this setting
type: string
gui:
summary_display: true
<!--NeedCopy-->
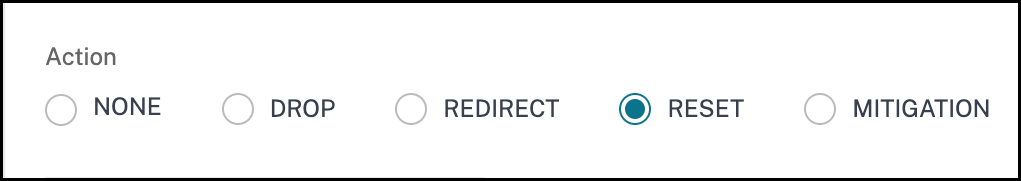
Set the user options as radio buttons
You can list the user options as radio buttons using layout and allowed-values attributes. So, when the user is creating a configuration pack, the parameter values appear as radio buttons.
By default, if the gui attribute is not specified, the parameter values are displayed as a drop-down menu.
-
name: block-by-category-action
label: Action
description: Set an action if the bot is detected.
type: string
default: RESET
gui:
layout: radio
allowed-values:
- NONE
- DROP
- REDIRECT
- RESET
- MITIGATION
<!--NeedCopy-->
In this example, the user options to set an action appear as radio buttons. And, the RESET option is selected by default.

Share
Share
This Preview product documentation is Cloud Software Group Confidential.
You agree to hold this documentation confidential pursuant to the terms of your Cloud Software Group Beta/Tech Preview Agreement.
The development, release and timing of any features or functionality described in the Preview documentation remains at our sole discretion and are subject to change without notice or consultation.
The documentation is for informational purposes only and is not a commitment, promise or legal obligation to deliver any material, code or functionality and should not be relied upon in making Cloud Software Group product purchase decisions.
If you do not agree, select I DO NOT AGREE to exit.