Import custom StyleBooks
After you have built your StyleBook, import it to NetScaler Console to use it. NetScaler Console allows you to import a single StyleBook in YAML form or many StyleBook YAML files as a bundle in a .zip, .tgz, or .gz form. The NetScaler Console system validates your StyleBooks on import. The StyleBook is now ready to be used for creating configurations.
NetScaler Console also has a built-in YAML editor that you can use to compose the StyleBook YAML contents. The YAML editor allows you to validate your YAML constructs from the NetScaler Console GUI itself. You do not need to use a separate tool for these validation checks. The content is validated against YAML standards and any deviation is highlighted. You can then correct the content and attempt to import the StyleBook into NetScaler Console. The built-in YAML editor provides two advantages while writing your own StyleBook.
- Color coded. The editor displays the StyleBook content parsed as per YAML guidelines. The color coding helps you to differentiate easily between the keys and the values defined in the YAML content.
- YAML validation. The content is validated for YAML errors as you type in and any deviation is immediately highlighted. This validation allows you to write text that conforms to YAML guidelines even before you import the StyleBook in NetScaler Console.
Note:
Currently, the editor validates the content according to YAML guidelines. It does not validate for code correctness and typographical errors.
Use HTML formatting tags in the StyleBook description and header
In the StyleBook definition, you can include a header field and use HTML formatting tags for the text. You can also include images as part of the header. The HTML content in the header field is displayed at the top of the configuration page when you are creating or updating a configuration. This feature allows you to add infographics for the StyleBook to help in understanding the StyleBook configuration. If you use images in the header, ensure to use base64 encoded image format in the <img> tag.
To use images in your HTML content, the images have to be inline as shown in the following example. You can use online tools to convert your images to their base64 encoded form.
name: cs-example
namespace: com.example.stylebooks
version: "1.2"
display-name: Content Switching Configuration
description: Example of a very simple content switching config that creates and binds an lb to a cs
header: <img id="b64img" src="data:image/png;base64,…" />
<h3>Operations performed by this StyleBook:</h3>
<ul>
<li style="list-style-type: circle"> Creates a Server </li>
<li style="list-style-type: circle"> Creates a Service Group </li>
<li style="list-style-type: circle"> Creates a LBVServer </li>
<li style="list-style-type: circle"> Creates a CS Policy and Action </li>
</ul>
schema-version: "1.0"
<!--NeedCopy-->
To import your StyleBook
-
In NetScaler Console, navigate to Applications > Configuration > StyleBooks, and then click Import New StyleBook.
-
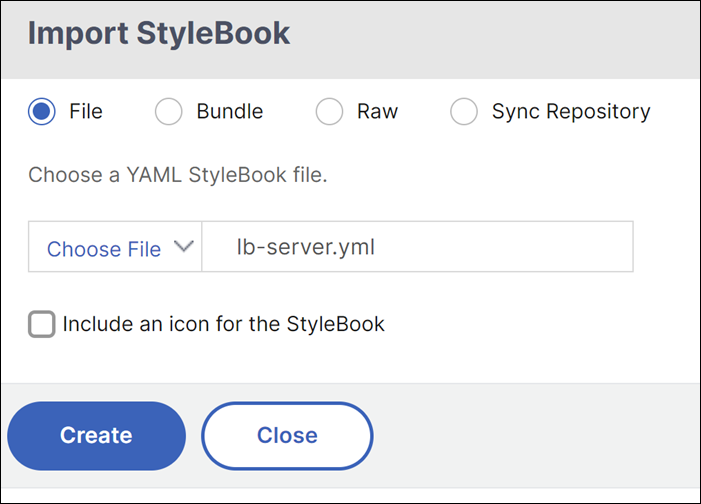
Click one of the following options to import a StyleBook.
-
File - select the required file or the bundle of files from your local storage.
Note:
In this example, import the
lb-vserver.ymlStyleBook that you created in StyleBook to Create a Load Balancing Virtual Server.
-
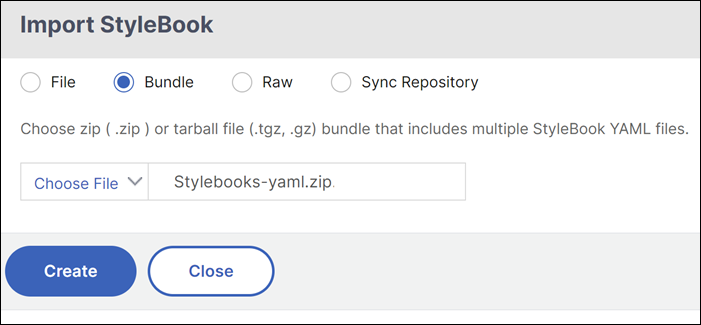
Bundle - NetScaler Console allows you to import many StyleBooks in YAML format. You can import more than one YAML StyleBook files that are compressed in a zip (.zip) format or tarball (.tgz, .gz) format.

A StyleBook that is imported into NetScaler Console is displayed with a default icon on the StyleBooks GUI. You can customize these default icons with your own images.
To do so:
- Create a folder named
resourcesbelow the folder that has your StyleBook YAML files. - Upload your icons to the
resourcesfolder.
Note:
You can’t rename the
resourcesfolder to any other name.- If the icon file and its corresponding StyleBook file have the same name, the icon is automatically mapped to the StyleBook.
- If the icon file and its corresponding StyleBook file (for example, exchange.yaml and exch.png) do not match, create a JSON file named ‘icon_mapping.json in the
resourcesfolder as follows:
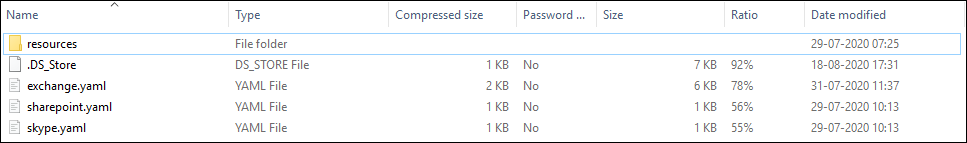
<StyleBook file name> : <icon file name> <StyleBook file1 name> : <icon file1 name> <StyleBook file2 name> : <icon file2 name> <!--NeedCopy-->The following is an example StyleBook bundle:

The
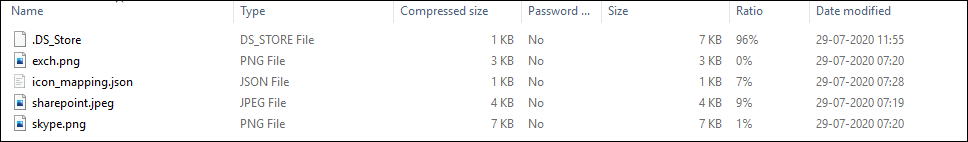
resourcesfolder has the required icons.
In this example,
sharepoint.yamlandskype.yamlfiles are automatically mapped tosharepoint.jpegandskype.pngrespectively.To map
exchange.yamltoexch.png, specify the following in theicon_mapping.jsonfile:{ "exchange.yaml":"exch.png" } <!--NeedCopy-->If an icon isn’t available in the StyleBook bundle, the default icon is displayed.
- Create a folder named
-
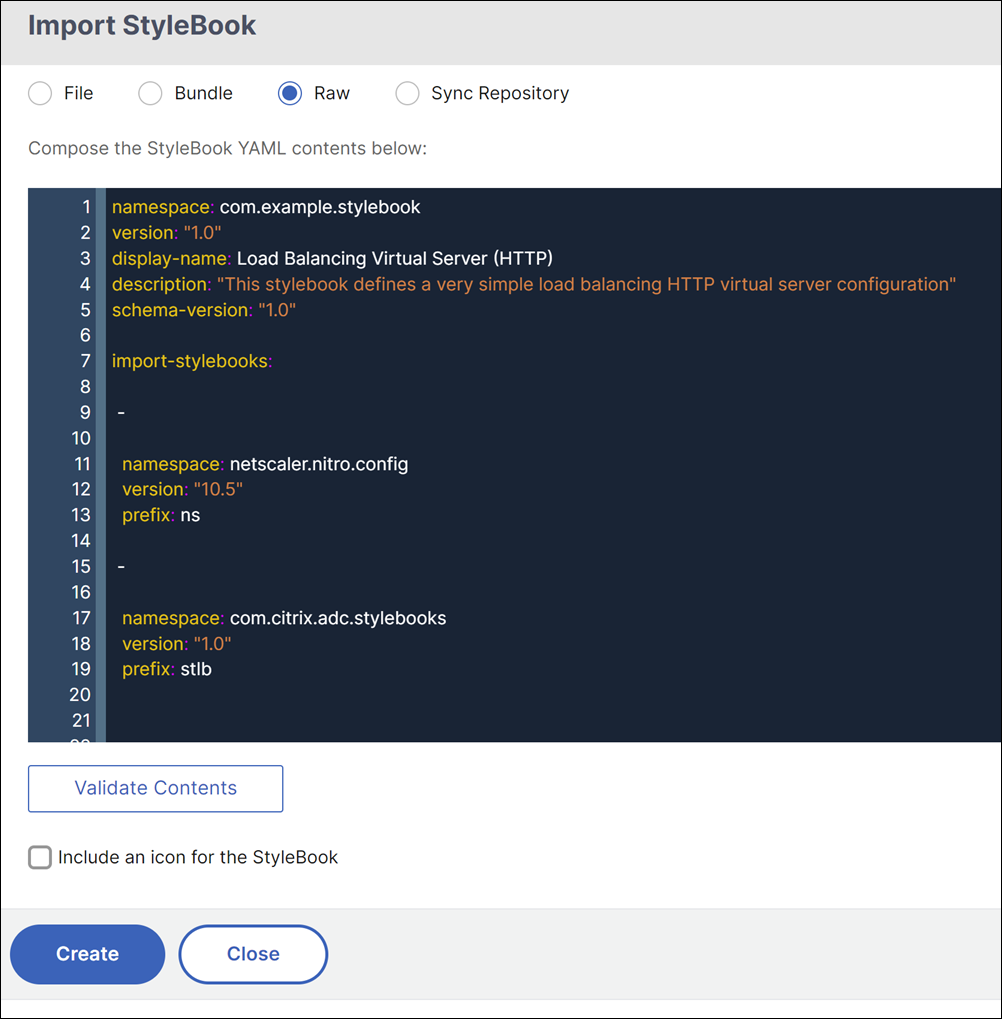
Raw - Compose the content of your StyleBook in the YAML editor.
You can validate the StyleBook contents to check the StyleBook grammar errors. To validate the StyleBook contents, click Validate Contents.
Note:
While composing a StyleBook, make sure to know the following concepts:
- NITRO API
- YAML
For more information about how to write your own StyleBooks, see How to Create Your Own StyleBooks.

Note:
You can also create your StyleBook in your favorite editor and then copy and paste the content into the YAML editor for validation and import.
-
Sync Repository - If you create and maintain your StyleBooks in GitHub, use this option for NetScaler Console to discover new or updated StyleBooks in your repository. Select the repository that you want to synchronize with NetScaler Console.
-
-
Optional, select an icon to a StyleBook.
In Applications > Configuration > StyleBooks, the imported StyleBook appears with this icon.
-
Click Create.
NetScaler Console now validates your StyleBook for all syntactic and semantic errors according to the StyleBook grammar. Your StyleBook is not imported into NetScaler Console if there are any errors.
If there are no errors the StyleBook is successfully imported and listed on the StyleBooks page. You can identify the StyleBook by the display name that you defined in the header section of the StyleBook.
Note:
If you are importing a bundle of files, NetScaler Console decompresses the zipped folder and validates all the StyleBooks. The bundle isn’t imported even if one StyleBook file fails the validation test.
For more information on StyleBook grammar and syntax of the different constructs and attributes, see StyleBook Grammar.
-
Click the Create Configuration link to create configurations from this StyleBook.
The StyleBook page opens and you can enter the values for all the parameters defined in this StyleBook.
-
Specify the required values for the parameters.
In the following example,
-
Specify the application name and load balancer IP address mandatory fields.
-
Select the LoadBalancing Algorithm from the list. By default, ROUNDROBIN is selected.
-
-
Under Target Instances, select the IP address of the NetScaler instance where you want to deploy the configuration.
You can also deploy the configuration on more than one NetScaler, by specifying as many target instances as needed.
Note:
To add all the recently discovered NetScaler instances in NetScaler Console to Target Instances, go to the StyleBooks page and click the refresh icon at the right-hand side of the page.
-
If you want to test at the NetScaler (NITRO) configuration objects before you deploy the configuration, click Dry Run.
If the configuration is valid, the configuration objects are created based on the specified values.
In this example, the StyleBook creates only one object of type
lbvserver. This load-balancing server was the only component defined in this basic example StyleBook.Later, click Create to deploy the configuration on the selected NetScaler instances.
After you deploy the configuration successfully, a new configuration pack appears in the Configurations page.