-
-
HTML5のしくみ
This content has been machine translated dynamically.
Dieser Inhalt ist eine maschinelle Übersetzung, die dynamisch erstellt wurde. (Haftungsausschluss)
Cet article a été traduit automatiquement de manière dynamique. (Clause de non responsabilité)
Este artículo lo ha traducido una máquina de forma dinámica. (Aviso legal)
此内容已经过机器动态翻译。 放弃
このコンテンツは動的に機械翻訳されています。免責事項
이 콘텐츠는 동적으로 기계 번역되었습니다. 책임 부인
Este texto foi traduzido automaticamente. (Aviso legal)
Questo contenuto è stato tradotto dinamicamente con traduzione automatica.(Esclusione di responsabilità))
This article has been machine translated.
Dieser Artikel wurde maschinell übersetzt. (Haftungsausschluss)
Ce article a été traduit automatiquement. (Clause de non responsabilité)
Este artículo ha sido traducido automáticamente. (Aviso legal)
この記事は機械翻訳されています.免責事項
이 기사는 기계 번역되었습니다.책임 부인
Este artigo foi traduzido automaticamente.(Aviso legal)
这篇文章已经过机器翻译.放弃
Questo articolo è stato tradotto automaticamente.(Esclusione di responsabilità))
Translation failed!
HTML5のしくみ
HTML5はHTTPを使用します。これはrequest/response クライアントとサーバー間の通信用のプロトコル。クライアントはTCP接続を開始し、それを使用してHTTP要求をサーバーに送信します。サーバーは、使用可能なリソースへのアクセス権を付与することにより、これらの要求に応答します。クライアントとサーバーが接続を確立した後、それらの間で交換されるメッセージにはWebSocketヘッダーのみが含まれ、HTTPヘッダーは含まれません。
HTML5のインフラストラクチャはWebSocketで構成されており、WebSocketは、既存のHTTPインフラストラクチャをさらに使用して、クライアントとWebサーバー間の通信のための軽量メカニズムを提供します。通常、WebSocketプロトコルはブラウザーとWebサーバーに実装します。ただし、このプロトコルは任意のクライアントまたはサーバーアプリケーションで使用できます。
クライアントがWebSockesを使用して接続を確立しようとすると、WebサーバーはWebSocketハンドシェイクをアップグレード要求として扱い、サーバーはWebSocketプロトコルに切り替えます。WebSocketプロトコルにより、ブラウザーとWebサーバー間の頻繁な対話が可能になります。したがって、このプロトコルは、株価指数やスコアカードなどのライブ更新、さらにはライブゲームにも使用できます。これは、クライアントブラウザとサーバー間の双方向の継続的な通信のためのオープン接続を維持しながら、サーバーが一方的な応答をクライアントに送信するための標準化された方法のために可能です。
注
また、Cometなどの他のさまざまなテクノロジーを使用して、標準化されていない方法でこの効果を実現することもできます。Cometの詳細については、http://en.wikipedia.org/wiki/Comet_(programming)を参照してください。
WebSocketプロトコルは、TCPポート80および443を介して通信します。これにより、ファイアウォールを使用してWeb以外のインターネット接続をブロックする環境での通信が容易になります。さらに、WebSocketには独自の断片化メカニズムがあります。WebSocketメッセージは、複数のWebSocketフレームとして送信できます。
注
サーバー上のWebアプリケーションがWebSocketをサポートしていない場合、WebSocketを使用することはできません。
HTML5がwebSocketセッションを確立する方法
HTML5をサポートするブラウザーは、JavaScriptAPIを使用して次のタスクを実行します。
-
WebSocket接続を開きます。
-
WebSocket接続を介して通信します。
-
WebSocket接続を閉じます。
WebSocket接続を開くために、ブラウザーはWebSocketプロトコルに切り替えるためのHTTPアップグレードメッセージをサーバーに送信します。サーバーは、この要求を受け入れるか拒否します。以下は、サンプルのクライアント要求とサーバー応答のスニペットです。
-
サンプルクライアントリクエスト
pre codeblock GET /HTTP/1.1 Upgrade: websocket Sec-websocket-protocol: <List of protocols that the client supports over this websocket session, such as an application level protocol, for example ICA.> Sec-websocket-extensions: <List of extensions client wants applied to this session, such as compression.> Sec-Websocket-version: <Version of websocket protocol that the client intends to use.> <!--NeedCopy--> -
サンプルサーバーの応答
pre codeblock HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-Websocket-Protocol: <One from the list of protocols in the client request.> Sec-Websocket-extensions: <List of extensions server accepts for session.> Sec-Websocket-version: <Version of websocket protocol that the server supports.> <!--NeedCopy-->
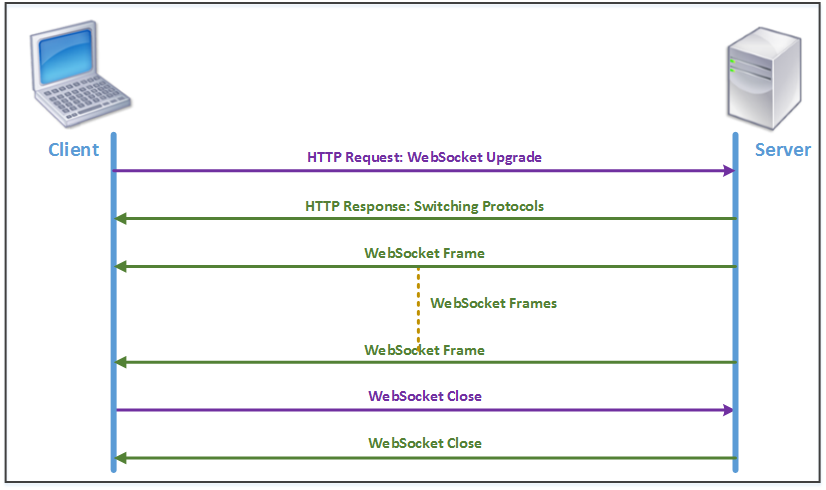
次の図は、クライアントとサーバー間で交換されるメッセージのシーケンスを示しています。

HTML5接続中に、次のメッセージがクライアントとサーバーの間で交換されます。
- クライアントは、WebSocketをアップグレードするためのHTTPリクエストを送信します。
- サーバーはクライアントの要求に応答し、WebSocketプロトコルに切り替えます。
- サーバーはWebSocketフレームをクライアントに送信します。
- クライアントは、WebSocketを閉じる要求を送信します。
- サーバーはWebSocketを閉じます。
共有
共有
この記事の概要
This Preview product documentation is Cloud Software Group Confidential.
You agree to hold this documentation confidential pursuant to the terms of your Cloud Software Group Beta/Tech Preview Agreement.
The development, release and timing of any features or functionality described in the Preview documentation remains at our sole discretion and are subject to change without notice or consultation.
The documentation is for informational purposes only and is not a commitment, promise or legal obligation to deliver any material, code or functionality and should not be relied upon in making Cloud Software Group product purchase decisions.
If you do not agree, select I DO NOT AGREE to exit.