-
Install and configure the NetScaler Gateway appliance
-
Maintain and monitor NetScaler Gateway systems
-
Configure DTLS VPN virtual server using SSL VPN virtual server
-
Integrate NetScaler Gateway with Citrix products
-
Integrate NetScaler Gateway with Citrix Virtual Apps and Desktops™
-
Configure settings for your Citrix Endpoint Management Environment
-
Configure load balancing servers for Citrix Endpoint Management
-
Configure load balancing servers for Microsoft Exchange with Email Security Filtering
-
Configure Citrix Endpoint Management NetScaler Connector (XNC) ActiveSync Filtering
-
Allow Access from mobile devices with Citrix Mobile Productivity Apps
-
Configure domain and security token authentication for Citrix Endpoint Management
-
Configure client certificate or client certificate and domain authentication
-
-
NetScaler Gateway Enabled PCoIP Proxy Support for VMware Horizon View
-
Proxy Auto Configuration for Outbound Proxy support for NetScaler Gateway
-
NetScaler Gateway portal customizations
-
NetScaler Gateway portal customization using custom plug-ins
-
This content has been machine translated dynamically.
Dieser Inhalt ist eine maschinelle Übersetzung, die dynamisch erstellt wurde. (Haftungsausschluss)
Cet article a été traduit automatiquement de manière dynamique. (Clause de non responsabilité)
Este artículo lo ha traducido una máquina de forma dinámica. (Aviso legal)
此内容已经过机器动态翻译。 放弃
このコンテンツは動的に機械翻訳されています。免責事項
이 콘텐츠는 동적으로 기계 번역되었습니다. 책임 부인
Este texto foi traduzido automaticamente. (Aviso legal)
Questo contenuto è stato tradotto dinamicamente con traduzione automatica.(Esclusione di responsabilità))
This article has been machine translated.
Dieser Artikel wurde maschinell übersetzt. (Haftungsausschluss)
Ce article a été traduit automatiquement. (Clause de non responsabilité)
Este artículo ha sido traducido automáticamente. (Aviso legal)
この記事は機械翻訳されています.免責事項
이 기사는 기계 번역되었습니다.책임 부인
Este artigo foi traduzido automaticamente.(Aviso legal)
这篇文章已经过机器翻译.放弃
Questo articolo è stato tradotto automaticamente.(Esclusione di responsabilità))
Translation failed!
Gateway portal customization using custom plug-ins
NetScaler Gateway RfWebUi framework provides the ability to add the custom plug-ins to customize their gateway portal. These custom plug-ins can be used to add large functionality to the gateway, such as if you want to add an entire new page in the gateway flow. For other use cases the code can be added to the custom script file provided for gateway themes at the location /var/netscaler/logon/themes/<custom_theme>/script.js.
Note:
NetScaler Gateway only supports the creation and usage custom plug-ins for the portal customization. NetScaler Gateway does not create or provide any custom plug-ins based on customer requirements.
-
To add a custom plug-in, create the JavaScript file at the location
/var/netscaler/logon/LogonPoint/plugins/ns-gateway/. For example, you can find the following plug-ins in/var/netscaler/logon/LogonPoint/plugins/ns-gateway/.-
ns-nfactor.js
-
nsg-epa.js
-
nsg-setclient.js
It is recommended to enter the plug-in name in the format
<plugin_name>.js.All these plug-in files are fetched by the RfWebUI framework required by the functionality.
-
-
After creating the plug-in file, use the following code as an example to register the plug-in with the RfWebUI framework.
(function ($) { CTXS.ExtensionAPI.addPlugin( { Name : “plugin name”, initialize: function() {} }); })(jQuery); <!--NeedCopy-->where,
name is the name given to the plug-in. It is used as the identifier to the plug-in.
initialize takes the function as the parameter which is used to initialize the plug-in.
-
Enter the plug-in name and initialization function in the
CTXS.ExtensionAPI.addPlugin()function to register the plug-in. The added plug-in name and location must be registered to the plugins.xml file at the location/var/netscaler/logon/themes/<custom_theme>/plugins.xml. -
After writing the plug-in code, the newly added plug-in name and location must be registered with the
plugins.xmlfile at the location/var/netscaler/logon/themes/<custom_theme>/plugins.xml. The plug-in must be registered with theplug-intag.<plugins> <plugin name="nsg-epa" src="plugins/ns-gateway/nsg-epa.js"/> <plugin name="nsg-setclient" src="plugins/ns-gateway/nsg-setclient.js"/> <plugin name="ns-nfactorn" src="plugins/ns-gateway/ns-nfactor.js"/> </plugins> <!--NeedCopy--> -
Enter a name and src for the plug-in so that RFWebUI can identify and fetch the plug-in.
Example configuration
The following example configurations can be used to add a custom plug-in to add a footer to the NetScaler Gateway logon page.
- Create the JavaScript plug-in file in the location,
/var/netscaler/logon/LogonPoint/plugins/ns-gateway/. - Name the plug-in as ns-footer.js
/var/netscaler/logon/LogonPoint/plugins/ns-gateway/ns-footer.js -
Add the following code to the registered plug-in to the RfWebUI and in the initialization function add the footer to the gateway.
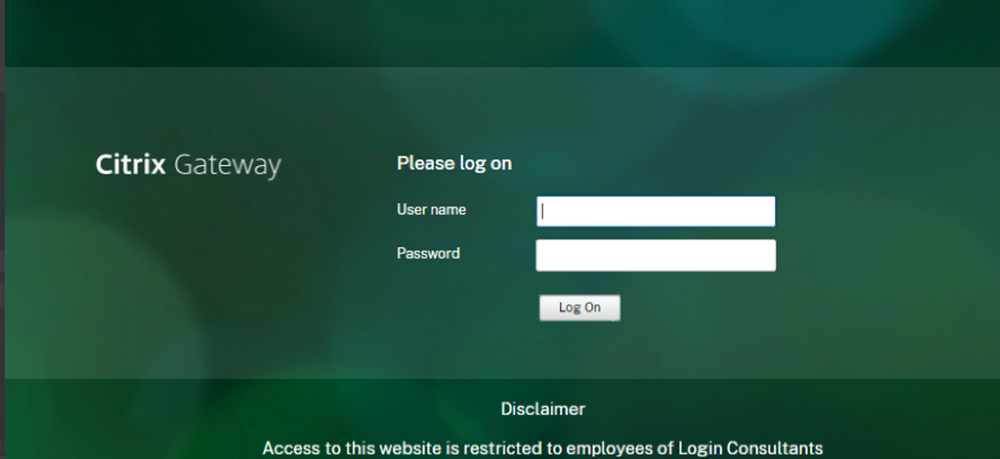
(function ($) { CTXS.ExtensionAPI.addPlugin({ name: "ns-footer", // Name of plugin - must match name sent in configuration initialize: function () { // Add the footer for the login page $("#customExplicitAuthBottom").append("<div style='text-align:center;color:white;font-size:15px;'><br />Disclaimer<br /><br />"+" Access to this website is restricted to employees of Login Consultants<br/></div>"); // To Add the footer to the login timeout page $("#customAuthBottom").append("<div style='text-align:center;color:white;font-size:15px;'><br >Disclaimer<br /><br />"+" Access to this website is restricted to employees of Login Consultants<br /></div>"); callback(); } }); })(jQuery); <!--NeedCopy--> - Save the file.
-
Add the name and src in the plugins.xml at the location
var/netscaler/logon/themes/<custom_theme>/plugins.xml.<plugins> <plugin name="nsg-epa" src="plugins/ns-gateway/nsg-epa.js" /> <plugin name="nsg-setclient" src="plugins/ns-gateway/nsg-setclient.js" /> <plugin name="ns-nfactor" src="plugins/ns-gateway/ns-nfactor.js" /> <plugin name="ns-footer" src="plugins/ns-gateway/ns-footer.js" /> </plugins> <!--NeedCopy--> - Configure the custom theme for which the plug-in is added.
- Flush the cache using the command
flush cache contentgroup loginstaticobjects. - Reload the portal screen.
The footer is added to the NetScaler Gateway login page.

Share
Share
In this article
This Preview product documentation is Cloud Software Group Confidential.
You agree to hold this documentation confidential pursuant to the terms of your Cloud Software Group Beta/Tech Preview Agreement.
The development, release and timing of any features or functionality described in the Preview documentation remains at our sole discretion and are subject to change without notice or consultation.
The documentation is for informational purposes only and is not a commitment, promise or legal obligation to deliver any material, code or functionality and should not be relied upon in making Cloud Software Group product purchase decisions.
If you do not agree, select I DO NOT AGREE to exit.